Adjacent Sibling Combinator
O combinador de irmãos adjacentes (+) pode ser extremamente útil para estilizar elementos que são irmãos imediatos e estão na mesma hierarquia.
Exemplo
Considere a seguinte estrutura HTML:
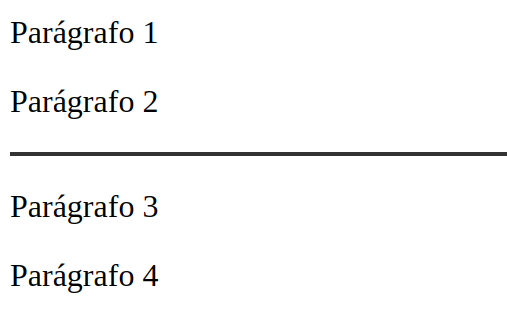
<p>Parágrafo 1</p>
<p>Parágrafo 2</p>
<div></div>
<p>Parágrafo 3</p>
<p>Parágrafo 4</p>Se quisermos aplicar estilos apenas ao <div> que é um irmão adjacente ao segundo <p>, podemos usar o combinador de irmãos adjacentes da seguinte maneira:
p + div {
border: 1px solid #333;
}
Neste exemplo, apenas o <div> que é um irmão imediatamente após um <p> receberá a borda de 1 pixel com cor sólida #333.