General Sibling Selector
O seletor de irmãos gerais (~) permite estilizar todos os elementos irmãos que seguem o elemento de referência, independentemente da posição na hierarquia.
Exemplo
Considere a seguinte estrutura HTML:
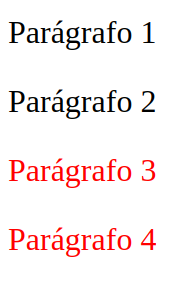
<p>Parágrafo 1</p>
<p>Parágrafo 2</p>
<div></div>
<p>Parágrafo 3</p>
<p>Parágrafo 4</p>Se quisermos aplicar estilos a todos os <p> que são irmãos gerais do <div>, podemos usar o seletor de irmãos gerais da seguinte maneira:
div ~ p {
color: red;
}
Neste exemplo, todos os <p> que são irmãos gerais do <div> terão a cor vermelha aplicada