Grid layout responsivo
A propriedade grid-template-columns é utilizado para definir o layout das colunas em um contêiner grid. Ao utilizar a expressão repeat(auto-fill, minmax(...)), é possível criar um layout responsivo que se ajusta dinamicamente ao tamanho da tela.
A expressão repeat(auto-fill, minmax(320px, 1fr)), por exemplo, consiste em duas etapas para garantir a responsividade nesse tipo de layout:
-
repeat(auto-fill, ...)indica que as colunas serão repetidas automaticamente para preencher o contêiner. -
minmax(320px, 1fr)define a faixa de tamanhos das colunas. Cada coluna terá no mínimo 320 pixels de largura (minmax(320px, ...)) e, no máximo, ocupará todo o espaço disponível (1fr).
Exemplo:
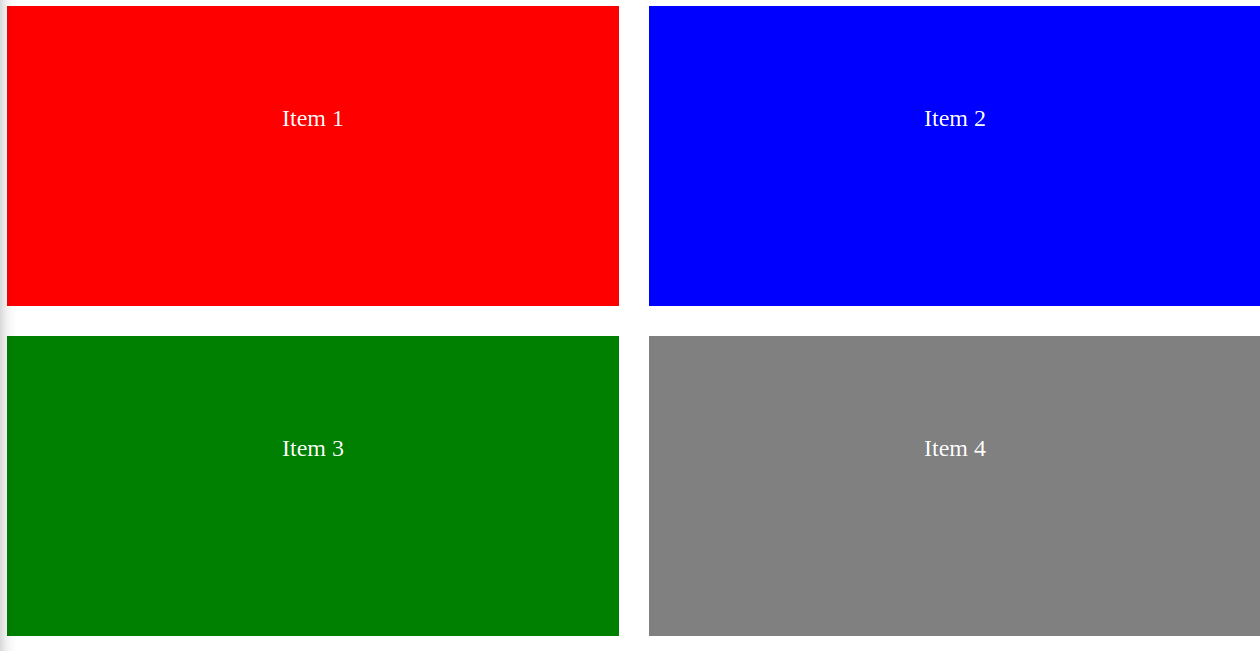
Considere o seguinte exemplo:
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(320px, 1fr));
grid-gap: 20px; /* Espaçamento entre as colunas */
}
.item {
width: 100%;
height: 200px;
background-color: #3498db;
color: #fff;
text-align: center;
line-height: 150px;
}<div class="container">
<div class="item" style="background: red;">Item 1</div>
<div class="item" style="background: blue;">Item 2</div>
<div class="item" style="background: green;">Item 3</div>
<div class="item" style="background: gray;">Item 4</div>
</div>
Neste exemplo, o contêiner de grid se ajustará automaticamente ao tamanho da tela. As colunas terão, no mínimo, 320 pixels e se expandirão conforme o espaço disponível, mantendo um espaçamento de 20 pixels entre elas.