Herança e Propriedades CSS
A herança no CSS refere-se à capacidade de determinadas propriedades de estilo serem transmitidas de um elemento pai para seus elementos filhos. Nem todas as propriedades do CSS são herdadas, sendo que algumas são, por padrão, e outras não.
Propriedades herdadas
Algumas propriedades CSS são automaticamente herdadas pelos elementos filhos do elemento pai. Algumas dessas propriedades incluem:
-
color: Define a cor do texto. -
font-family: Especifica a família de fontes a ser usada. -
font-size: Define o tamanho da fonte. -
font-weight: Indica a espessura da fonte (negrito). -
line-height: Define a altura da linha. -
text-align: Alinha o texto. -
visibility: Controla a visibilidade do elemento. -
cursor: Define o tipo de cursor do mouse.
Nota
Para visualizar outras propriedades que herdam automaticamente, acesse este link.
Exemplo
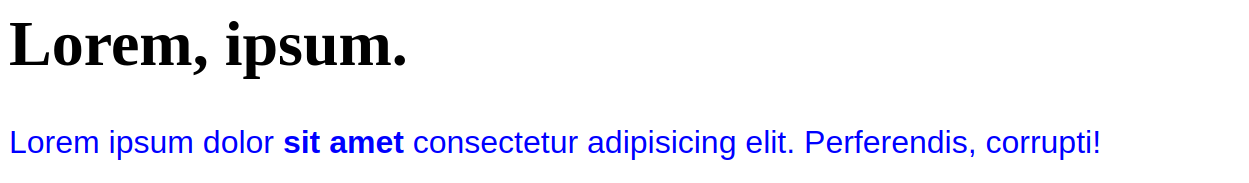
Considere o seguinte trecho de código HTML com um parágrafo e um elemento span dentro dele:
<h1>Lorem, ipsum.</h1>
<p>Lorem ipsum dolor <span>sit amet</span> consectetur adipisicing elit. Perferendis, corrupti!</p>O código CSS abaixo aplica algumas propriedades ao elemento pai p, e essas propriedades são automaticamente herdadas pelo elemento span:
p {
color: blue;
font-family: 'Arial', sans-serif;
font-size: 16px;
}
span {
font-weight: bold;
}
Neste exemplo, o texto dentro do span herda a cor, a família de fontes e o tamanho da fonte do elemento p. Além disso, o span é estilizado com negrito devido à propriedade herdada font-weight.
Propriedades não herdadas
Algumas propriedades CSS não são herdadas por padrão, o que significa que os elementos filhos não recebem automaticamente essas propriedades. Algumas dessas propriedades compreendem:
-
margin: Define as margens. -
padding: Define o preenchimento interno. -
border: Define as bordas. -
widtheheight: Determinam a largura e a altura do elemento. -
background: Especifica o plano de fundo.