Propriedade box-shadow
A propriedade box-shadow é utilizado para adicionar sombras a elementos, proporcionando uma sensação de dimensão e profundidade.
Sintaxe
A sintaxe da propriedade box-shadow envolve a definição de valores para os deslocamentos horizontal e vertical, o desfoque, a propagação da sombra e a cor da sombra.
.elemento {
box-shadow: offsetX offsetY blurRadius spreadRadius color;
}offsetX: Deslocamento horizontaloffsetY: Deslocamento verticalblurRadius: DesfoquespreadRadius: Propagação da sombracolor: Cor da sombra
Efeito de borda
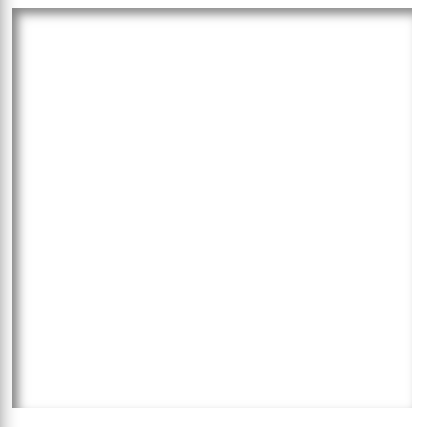
Ao utilizar sombras com valores negativos, é possível criar efeitos de borda, destacando os elementos em relação ao restante da página.
.elemento {
box-shadow: 0 0 10px -5px #000000;
/* Sombra sem deslocamento, desfoque de 10 pixels, propagação negativa de 5 pixels e cor preta */
}
Sombras múltiplas
A propriedade box-shadow também suporta múltiplas sombras em um único elemento.
.elemento {
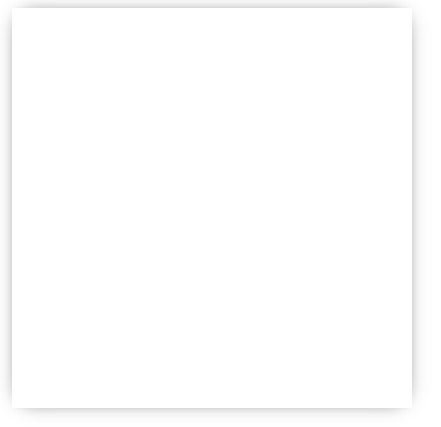
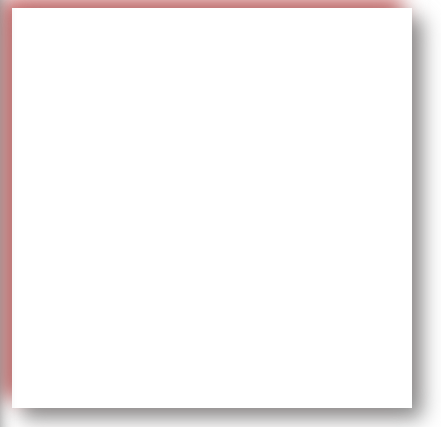
box-shadow: 5px 5px 10px #888888, -5px -5px 10px #c56161;
/* Duas sombras: uma à direita e abaixo, outra à esquerda e acima */
}
Sombras internas
Além disso, é possível criar sombras internas utilizando a palavra-chave inset.
.elemento {
box-shadow: inset 3px 3px 5px #888888;
/* Sombra interna a 3 pixels à direita e abaixo, desfoque de 5 pixels e cor cinza */
}