Propriedade flex-wrap
A propriedade flex-wrap só é aplicável no modelo de layout flexbox. Essa propriedade controla se os itens dentro de um contêiner com a regra flex-box devem ser dispostos em uma única linha ou se necessário serem quebrados em várias linhas.
Valores da propriedade flex-wrap
Valor nowrap
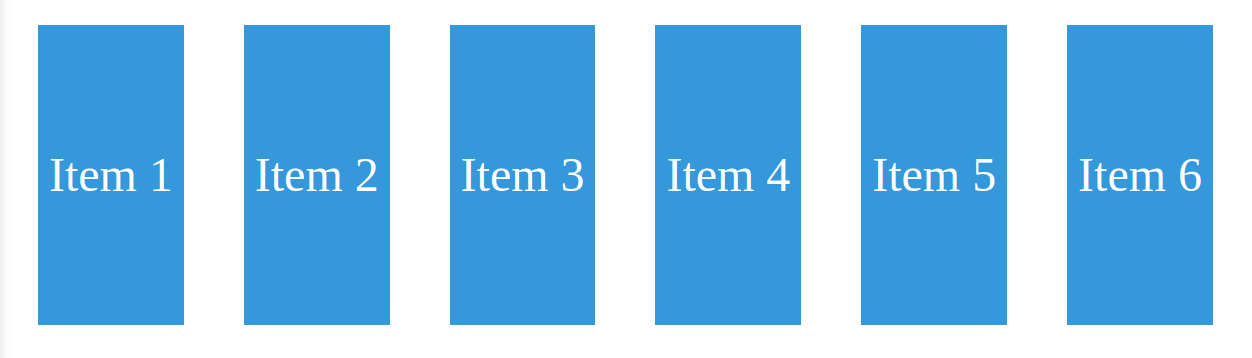
Este é o valor padrão. Ele indica que os itens devem ser dispostos em uma única linha, sem quebra de linha.
.flex-container {
display: flex;
flex-wrap: nowrap;
}
Valor wrap
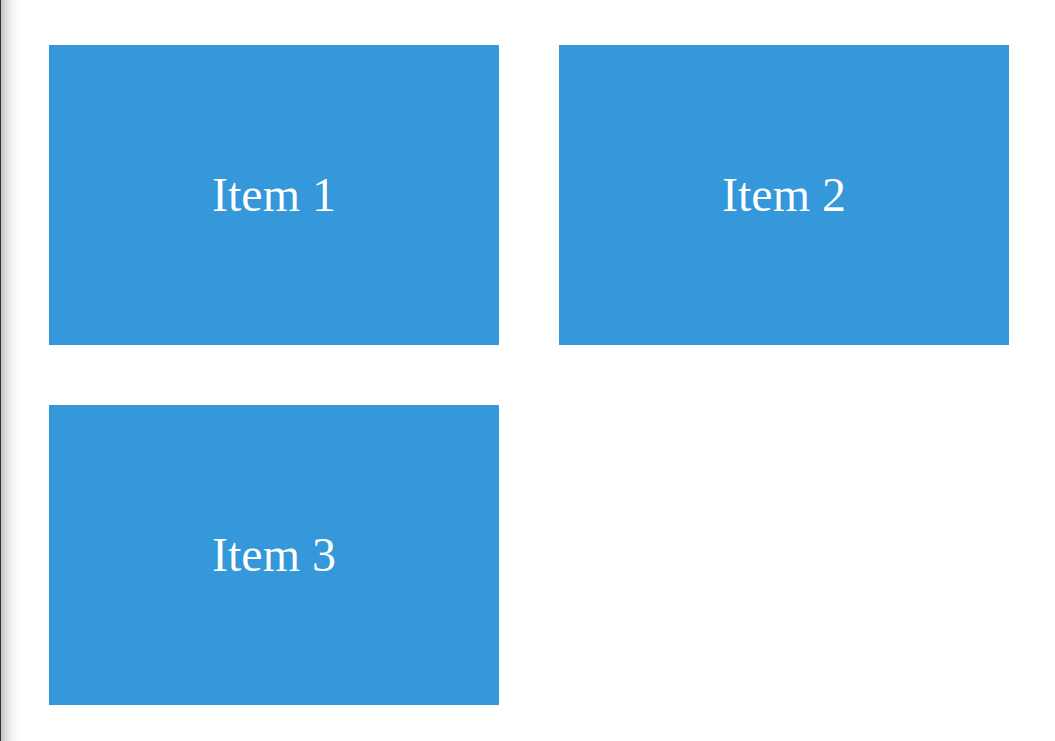
Os itens serão dispostos em várias linhas, caso necessário, respeitando a largura do contêiner.
.flex-container {
display: flex;
flex-wrap: wrap;
}
Valor wrap-reverse
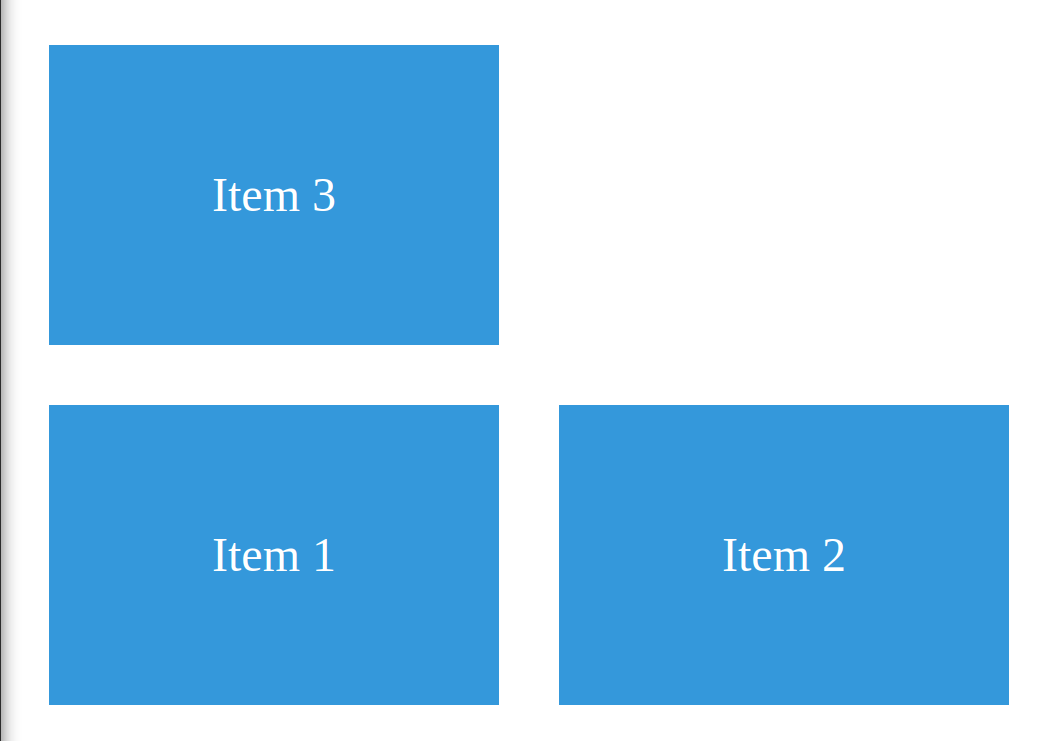
Similar a wrap, mas os itens são dispostos em várias linhas começando pela última linha.
.flex-container {
display: flex;
flex-wrap: wrap-reverse;
}
Exemplo
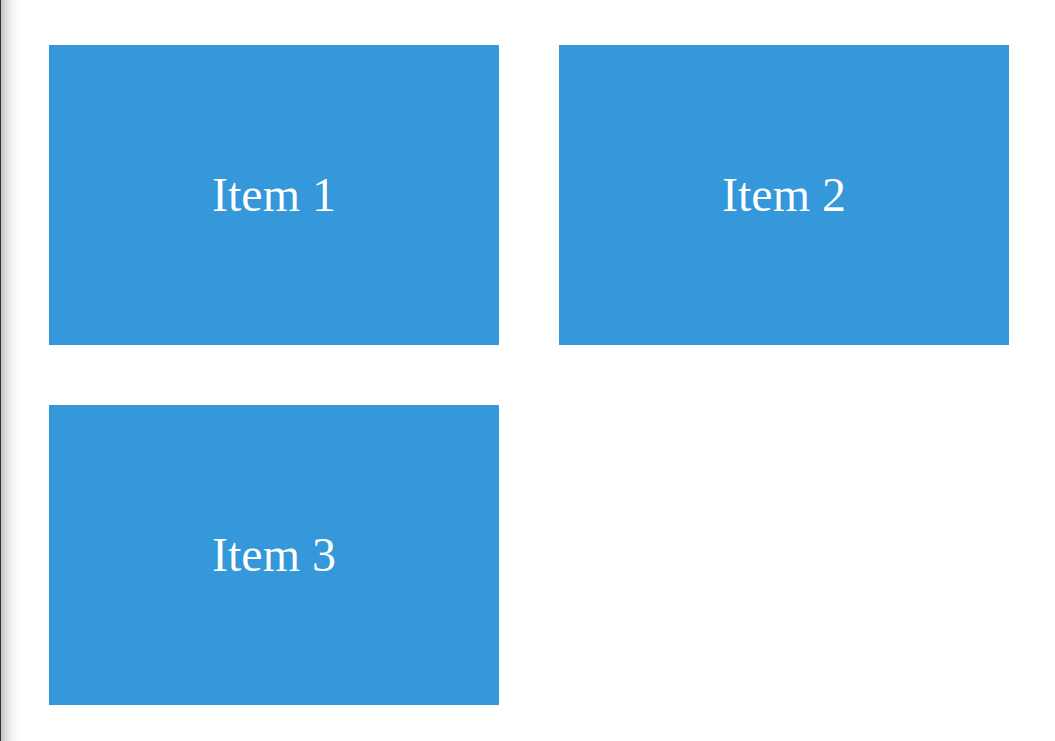
Considere um contêiner com a regra display: flex com três itens e uma largura fixa para cada item. Se a largura total dos itens ultrapassar a largura do contêiner, a propriedade flex-wrap determinará como os itens serão organizados.
.flex-container {
display: flex;
flex-wrap: wrap;
}
.flex-item {
width: 150px;
height: 100px;
margin: 10px;
background-color: #3498db;
color: #fff;
text-align: center;
line-height: 100px;
}<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
</div>
Neste exemplo, com flex-wrap: wrap;, os itens são quebrados em várias linhas, acomodando-se dentro do contêiner sem que aconteça o overflow dos elementos.