Propriedade float
A propriedade float é utilizada para especificar como um elemento deve ser posicionado ao longo do eixo horizontal em relação aos elementos ao seu redor.
Nota
Antigamente, ela era amplamente usada para criar layouts de várias colunas e posicionar elementos lado a lado. Porém foi substituído em grande parte pelo Modelo de layout flexbox e o Modelo de layout grid.
Valores da propriedade float
Valor left
O elemento é movido para a esquerda até o ponto mais próximo possível em relação à margem esquerda do contêiner pai.
.elemento {
float: left;
}Valor right
O elemento é movido para a direita até o ponto mais próximo possível em relação à margem direita do contêiner pai.
.elemento {
float: right;
}Comportamento
- Elementos flutuantes são retirados do fluxo normal do documento, o que significa que o restante do conteúdo fluirá ao redor deles.
- Elementos subsequentes ao elemento flutuante serão posicionados ao lado dele, se houver espaço suficiente.
- Para evitar que elementos subsequentes fluam ao redor do elemento flutuante, a propriedade
clearpode ser usada.
Exemplo
Considere o seguinte HTML e CSS:
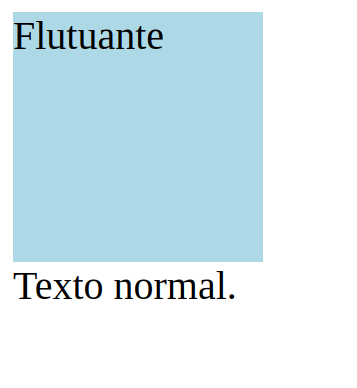
<div class="container">
<div class="flutuante">Flutuante</div>
<p>Texto normal.</p>
</div>.flutuante {
float: left;
width: 100px;
height: 100px;
background-color: lightblue;
}
.container p {
clear: left;
}
Neste exemplo, a div com a classe “flutuante” será movida para a esquerda e o parágrafo subsequente será forçado a aparecer abaixo dela, evitando que flua ao redor.