Propriedade overflow
A propriedade overflow controla o comportamento do conteúdo quando ele é maior do que a área designada para exibi-lo. Essa propriedade é frequentemente utilizada para lidar com situações em que o conteúdo de um elemento ultrapassa seus limites de altura e largura.
Valores da propriedade overflow
Valor visible
O conteúdo que ultrapassa os limites do elemento será visível fora desses limites. Essa configuração não oculta o conteúdo excedente.
.exemplo {
overflow: visible;
}Valor hidden
O conteúdo que ultrapassa os limites do elemento é oculto e não é exibido.
.exemplo {
overflow: hidden;
}Valor scroll
Adiciona barras de rolagem ao elemento, permitindo que o usuário role para visualizar o conteúdo que ultrapassa os limites.
.exemplo {
overflow: scroll;
}Valor auto
Semelhante a scroll, adiciona barras de rolagem apenas quando necessário. Se o conteúdo não ultrapassar os limites, nenhuma barra de rolagem será exibida.
.exemplo {
overflow: auto;
}Exemplo
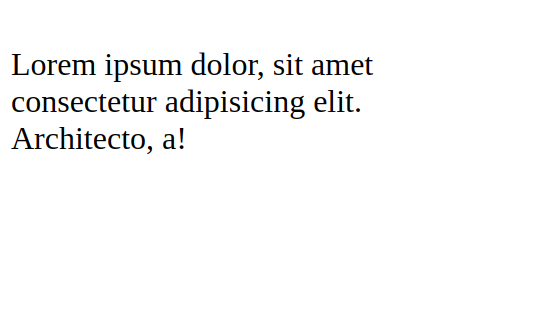
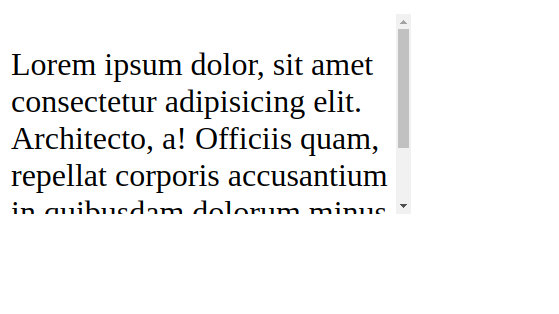
Considere um contêiner com uma largura fixa e conteúdo que, no primeiro caso, excede essa largura e no segundo não. O código CSS a seguir utiliza overflow: auto; para adicionar a barra de rolagem se necessário:
.container {
width: 200px;
height: 100px;
overflow: auto;
}<div class="container">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Architecto, a! Officiis quam, repellat corporis accusantium in quibusdam dolorum minus eaque!
</p>
</div>
<div class="container">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Architecto, a!
</p>
</div>