Pseudo-classe :checked
A pseudo-classe :checked é utilizada para selecionar e estilizar elementos de formulário que estão marcados ou selecionados. Esta pseudo-classe é frequentemente aplicada a elementos como caixas de seleção (<input type="checkbox">) e botões de rádio (<input type="radio">) para fornecer estilos específicos quando o usuário faz uma seleção.
Exemplo
Considere o seguinte trecho de código HTML com uma caixa de seleção:
<input type="checkbox" id="meuCheckbox" checked>
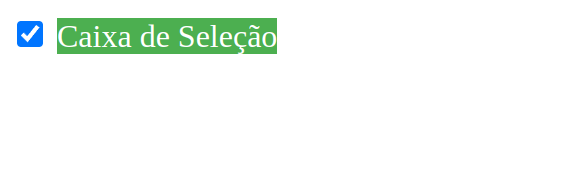
<label for="meuCheckbox">Caixa de Seleção</label>O código CSS abaixo aplicará estilos específicos quando a caixa de seleção estiver marcada:
input[type="checkbox"]:checked + label {
background-color: #4caf50; /* Verde */
color: white;
}
Neste exemplo, quando o usuário marca a caixa de seleção, o label terá um fundo verde e texto branco.