Pseudo-classe :enabled
A pseudo-classe :enabled é utilizada para selecionar e estilizar elementos que estão ativados ou habilitados. Essa pseudo-classe é frequentemente empregada em campos de formulário e outros elementos interativos para aplicar estilos com base no estado de habilitado do elemento.
Exemplo
Considere o seguinte trecho de código HTML com um botão habilitado:
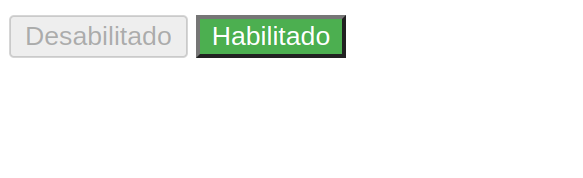
<button type="button" disabled>Desabilitado</button>
<button type="button">Habilitado</button>O código CSS abaixo aplicará estilos específicos apenas ao botão habilitado:
button:enabled {
background-color: #4CAF50; /* Verde */
color: white;
}
Neste exemplo, o segundo botão, que está habilitado, terá um fundo verde e texto branco.