Pseudo-classe :focus
A pseudo-classe :focus é utilizada para selecionar e estilizar um elemento quando ele está em estado de foco. Este estado ocorre quando um usuário interage com um elemento, geralmente através de um clique ou toque, e o elemento torna-se o foco ativo.
Exemplo
Considere o seguinte trecho de código HTML com um campo de entrada:
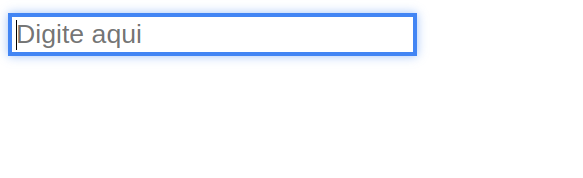
<input type="text" placeholder="Digite aqui">O código CSS abaixo aplicará estilos específicos quando o campo estiver em foco:
input:focus {
outline: none; /* Remove a borda padrão de foco */
border: 2px solid #4285F4; /* Azul */
box-shadow: 0 0 5px rgba(66, 133, 244, 0.5); /* Sombra suave */
}
Neste exemplo, quando o usuário clicar no campo de entrada, ele terá uma borda azul e uma sombra suave.