Pseudo-classe :last-child
A pseudo-classe :last-child é utilizada para selecionar e estilizar o último filho de um elemento pai. Essa pseudo-classe é aplicada para fornecer estilos específicos ao último elemento dentro de um contêiner, independentemente de seu tipo.
Exemplo
Considere o seguinte trecho de código HTML com uma lista não ordenada:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>O código CSS abaixo aplicará estilos específicos ao último item da lista:
ul li:last-child {
font-style: italic;
color: #cc3333; /* Vermelho */
}
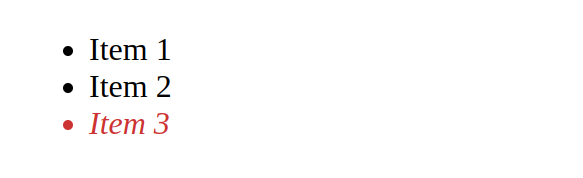
Neste exemplo, o último item da lista terá uma estilo de fonte itálico e uma cor vermelha.