Pseudo-classe nth-child
A pseudo-classe :nth-child é utilizada para selecionar e estilizar elementos que ocupam uma posição específica em relação aos seus pais. Essa pseudo-classe é útil para aplicar estilos de forma condicional a elementos com base na sua posição na hierarquia do documento.
Exemplo
Considere o seguinte trecho de código HTML com uma lista não ordenada:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
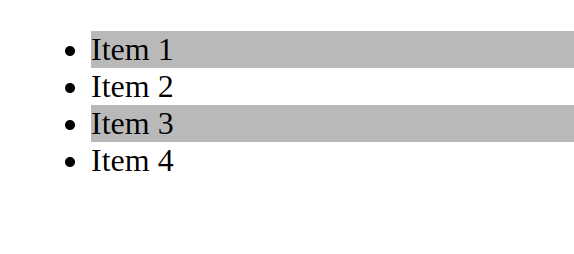
</ul>O código CSS abaixo estilizará os itens ímpares da lista com um fundo cinza claro:
li:nth-child(2n + 1) {
background-color: #b9b9b9; /* Cinza claro */
}Nota
Nesse exemplo, você pode utilizar a notação em função de
nou o atalhoodd.

Neste exemplo, os itens ímpares da lista terão um fundo cinza claro.