Pseudo-elemento ::first-letter
O pseudo-elemento ::first-letter é utilizado para selecionar e estilizar a primeira letra de um elemento.
Exemplo
Considere o seguinte trecho de código HTML com um parágrafo:
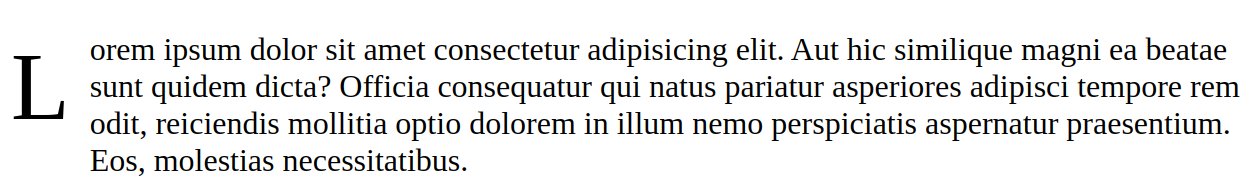
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut hic similique magni ea beatae sunt quidem dicta? Officia consequatur qui natus pariatur asperiores adipisci tempore rem odit, reiciendis mollitia optio dolorem in illum nemo perspiciatis aspernatur praesentium. Eos, molestias necessitatibus.</p>O código CSS abaixo estilizará a primeira letra do parágrafo com um tamanho de fonte aumentado e cor azul escura:
p::first-letter {
font-size: 300%;
display: block;
float: left;
margin: 0px 10px 10px 0px;
}
Neste exemplo, a primeira letra do parágrafo terá um tamanho de fonte aumentado e formatação similar a de revistas.