Alinhamento vertical nas tabelas
O Bootstrap 5 oferece a classe align-* para controlar o alinhamento vertical nas células das tabelas, permitindo personalizar a posição do conteúdo em relação à célula.
O alinhamento vertical padrão varia dependendo da seção da tabela, como <thead> e <tbody>.
- As células de
<thead>são sempre alinhadas verticalmente na parte inferior por padrão. - As células de
<tbody>herdam seu alinhamento vertical de<table>e, por padrão, são alinhadas verticalmente no topo.
Para personalizar o alinhamento vertical padrão das tabelas, você pode usar as classes .align-top, .align-middle e .align-bottom.
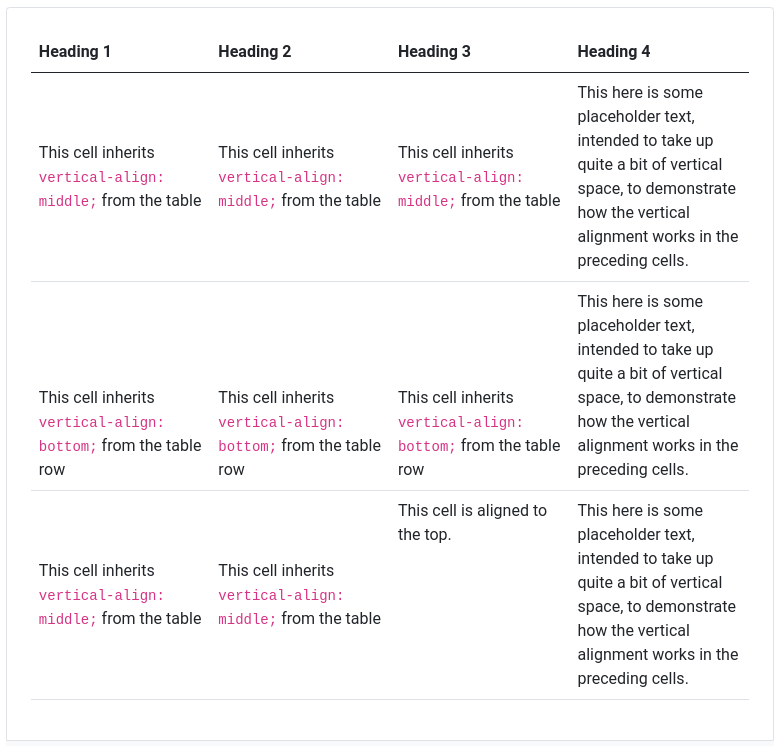
Exemplo
<div class="table-responsive">
<table class="table align-middle">
<thead>
<tr>
<!-- Cabeçalhos da tabela -->
</tr>
</thead>
<tbody>
<tr>
<!-- Conteúdo da primeira linha -->
</tr>
<tr class="align-bottom">
<!-- Conteúdo da segunda linha com alinhamento na parte inferior -->
</tr>
<tr>
<td>...</td>
<td>...</td>
<td class="align-top">This cell is aligned to the top.</td>
<td>...</td>
</tr>
</tbody>
</table>
</div>
Neste exemplo, a classe .align-middle é aplicada à tabela, garantindo que as células do corpo (<tbody>) tenham seu conteúdo alinhado verticalmente no centro. Além disso, a classe .align-bottom é aplicada a uma linha específica, resultando em um alinhamento inferior para as células dessa linha. Da mesma forma, a classe .align-top é usada para forçar o alinhamento superior em uma célula específica.