Aninhamento do conteúdo no Grid System
O aninhamento de conteúdo no Grid System envolve a inserção de uma nova linha (.row) e um conjunto de colunas (.col-sm-*) dentro de uma coluna (.col-sm-*) existente.
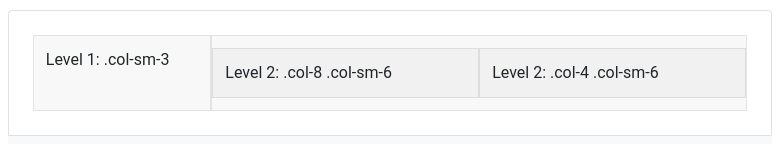
A seguir um exemplo prático de aninhamento no Grid System:
<div class="container">
<div class="row">
<div class="col-sm-3">
Level 1: .col-sm-3
</div>
<div class="col-sm-9">
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
Entendendo o Aninhamento
-
Nível 1: A primeira coluna, com a classe
.col-sm-3, representa o nível inicial do aninhamento. É uma coluna à esquerda que ocupa 3/12 da largura disponível. -
Nível 2: As duas colunas dentro da
.col-sm-9representam o segundo nível do aninhamento. Aqui, temos uma coluna maior à esquerda (.col-8 .col-sm-6), que ocupa 8/12 da largura total disponível no segundo nível, e uma coluna menor à direita (.col-4 .col-sm-6), ocupando 4/12 das partes.
Observação
Lembre-se de que, ao aninhar colunas, a soma das partes ocupadas por essas colunas deve ser 12 ou menos, para garantir que tudo se encaixe adequadamente no layout.