Auto-layout columns no Grid System
O sistema de auto-layout de colunas do Bootstrap 5 oferece três funcionalidades principais: Equal-width, Setting one column width e Variable width content.
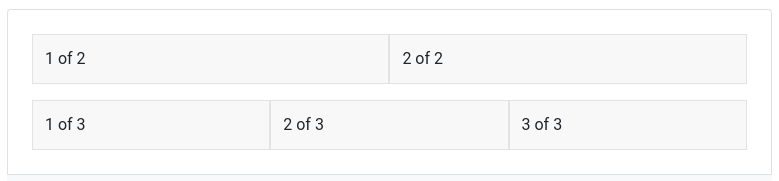
Equal-width
O equal-width grid system permite criar colunas com larguras iguais, sem a necessidade de classes numeradas explícitas como .col-sm-6. Isso é alcançado por meio de classes específicas de Breakpoints, como .col, .col-sm, .col-md, etc.
Por exemplo, para criar duas colunas de largura igual, pode-se usar as classes .col em ambos os elementos.
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
Setting one column width
Com essa funcionalidade, é possível definir a largura de uma coluna e permitir que as colunas irmãs se redimensionem automaticamente ao redor dela. Isso é feito atribuindo uma largura específica a uma coluna e as demais se ajustarão dinamicamente.
Por exemplo, para definir a largura de uma coluna, pode-se usar a classe .col-6 ou .col-5 em um elemento, e as colunas irmãs se ajustarão automaticamente.
<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
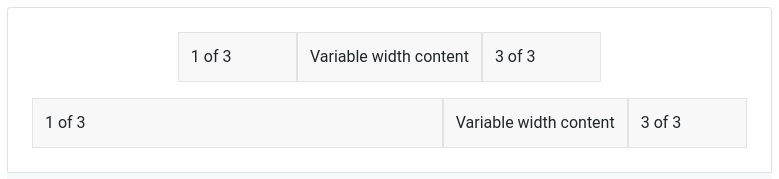
Variable width content
A funcionalidade de variable width content permite definir o tamanho das colunas com base na largura do seu conteúdo. Isso é alcançado usando a classe .col-{breakpoint}-auto, onde {breakpoint} representa o breakpoint desejado.
Por exemplo, a classe .col-md-auto pode ser usada para definir o tamanho da coluna com base no conteúdo.
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>