Classes responsivas no Grid System
Todas as Breakpoints
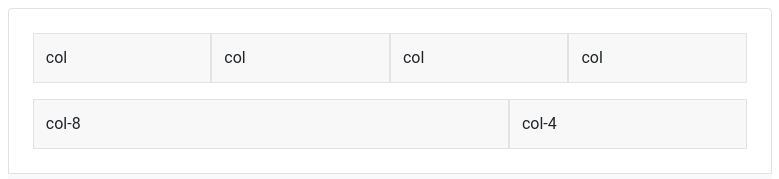
Para grids que permanecem iguais em todos os dispositivos, do menor ao maior, as classes principais são .col e .col-*. A classe numerada (por exemplo, .col-8) é usada quando se precisa de uma coluna com tamanho específico; caso contrário, é possível usar simplesmente .col.
<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
</div>
Empilhado na horizontal
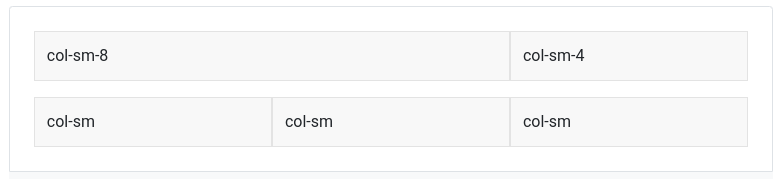
Utilizando as classes .col-sm-*, é possível criar um sistema básico que inicia empilhado e se torna horizontal no breakpoint small (sm).
<div class="container">
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>
</div>
Mix and Match
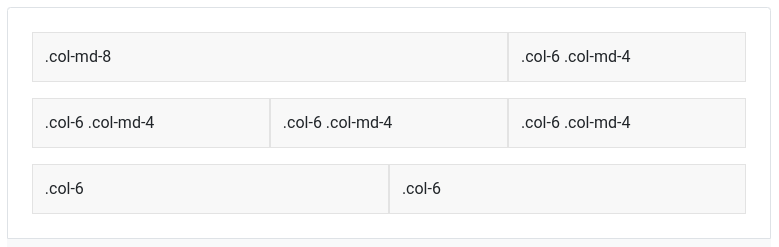
Caso não queira que as colunas empilhem em certos breakpoints, é possível combinar diferentes classes para cada breakpoint, conforme necessário.
<div class="container">
<!-- Empilhe as colunas em dispositivos móveis, tornando uma na largura total (col-md-8 + col-md-4) e a outra na metade da largura (col-6). -->
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- As colunas começam com 50% de largura (col-6) em dispositivos móveis e chegam a 33,3% (col-md-4) em computadores -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- As colunas têm sempre 50% de largura (col-6), em dispositivos móveis e computadores -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>
</div>
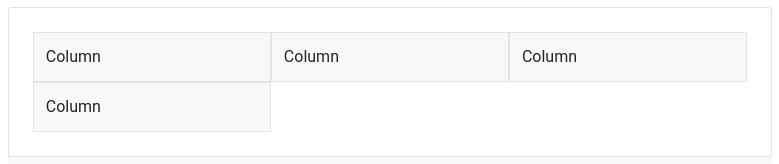
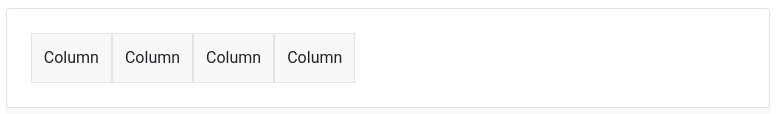
Row Columns
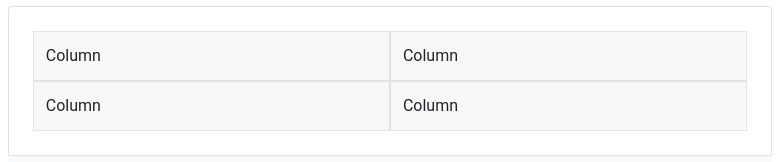
As classes responsivas .row-cols-* permitem definir rapidamente o número de colunas que melhor se adequam ao conteúdo e layout. Enquanto as classes normais .col-* se aplicam às colunas individuais, as classes de row columns são definidas no elemento .row como padrão para as colunas contidas.
<div class="container">
<div class="row row-cols-2">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
<div class="container">
<div class="row row-cols-3">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
<div class="container">
<div class="row row-cols-auto">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
Nota
O Bootstrap também oferece um mixin Sass associado,
row-cols(), que pode ser usado para personalizar ainda mais o número de colunas em diferentes breakpoints.