Column breaks
O Bootstrap permite quebrar colunas em breakpoints específicos usando classes de utilitários de exibição responsiva. É possível obter resultados semelhantes usando um hack de adicionar um elemento com largura de 100% (width: 100%) para forçar a quebra das próximas colunas para a linha de baixo.
Por exemplo, a classe .w-100 pode ser usada para forçar a quebra das colunas e movê-las para a próxima linha em um determinado breakpoint, como md (largura média) ou acima.
<div class="container">
<div class="row">
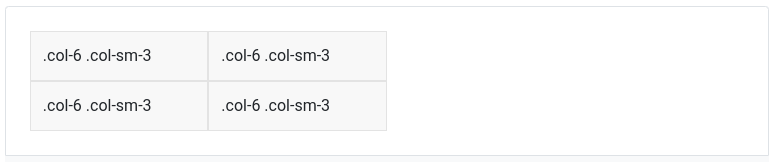
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Forçar as próximas colunas a quebrar para uma nova linha -->
<div class="w-100"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
</div>
</div>