Column wrapping
O wrap de colunas ocorre quando o número total de colunas em uma linha excede 12. Nesse caso, as colunas extras são automaticamente movidas para a próxima linha.
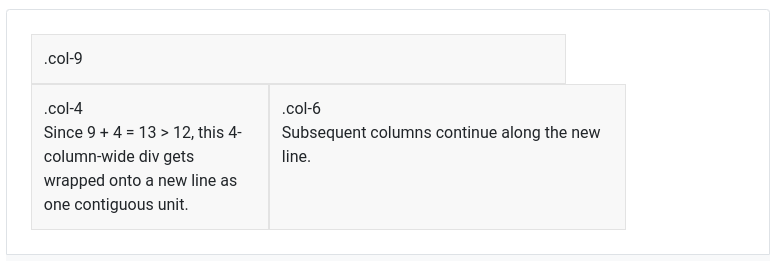
Por exemplo, se houver uma coluna com a classe .col-9 e outra com a classe .col-4 na mesma linha, a segunda coluna será movida para a próxima linha, pois 9 + 4 = 13, que é maior que 12.
<div class="container">
<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
</div>
</div>