Containers
No Bootstrap, o conceito de “container” consiste em um elemento que envolve o conteúdo da página, proporcionando espaçamento, limites e, em alguns casos, centralização do conteúdo dentro de outros containers. O sistema de grid padrão do Bootstrap é construído em torno desses containers.
Existem três tipos principais de containers no Bootstrap, cada um atendendo a diferentes necessidades de layout:
-
.container: Este é o container padrão, sendo um elemento de largura fixa e responsivo. Ele ajusta sua largura máxima varia em diferentes tamanhos de tela de acordo com os breakpoints responsivos definidos pelo Bootstrap. -
.container-fluid: Este container é definido com 100% de largura em todos os breakpoints, ocupando toda a largura daviewport. -
.container-{breakpoint}: Estes são containers responsivos que assumem 100% de largura até atingir um determinado breakpoint, momento em que aplicam larguras máximas para cada um dos breakpoints maiores. Por exemplo,.container-smterá 100% de largura até o breakpoint “small” (576px) e, em seguida, aplicará a largura máxima nos breakpoints subsequentes.
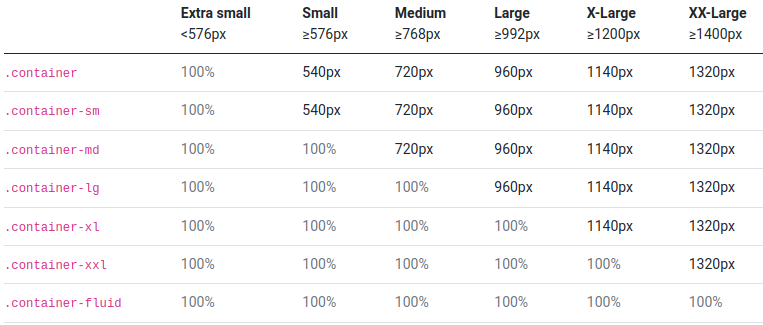
A tabela abaixo ilustra claramente como cada container's max-width se compara ao .container original e ao .container-fluid em diferentes breakpoints.

Exemplos
Container padrão
<div class="container">
<!-- Conteúdo aqui -->
</div>Containers responsivos
<div class="container-sm">100% de largura até o breakpoint "small"</div>
<div class="container-md">100% de largura até o breakpoint "medium"</div>
<div class="container-lg">100% de largura até o breakpoint "large"</div>Container fluido
<div class="container-fluid">
<!-- Conteúdo fluido aqui -->
</div>