Deslocamento de colunas
O Bootstrap oferece duas maneiras de deslocar colunas em um layout: as classes de offset e os utilitários de margem (margin utilities).
Offset classes VS Margin utilities
As classes de offset são usadas para corresponder ao tamanho das colunas, enquanto os utilitários de margem são usadas para layouts rápidos com o deslocamento variável.
Offset classes
As classes de offset são usadas para mover as colunas para a direita usando as classes .offset-md-*. Essas classes aumentam a margem esquerda de uma coluna em x colunas.
Por exemplo, .offset-md-4 move .col-md-4 quatro colunas para a direita.
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
</div>
Margin utilities
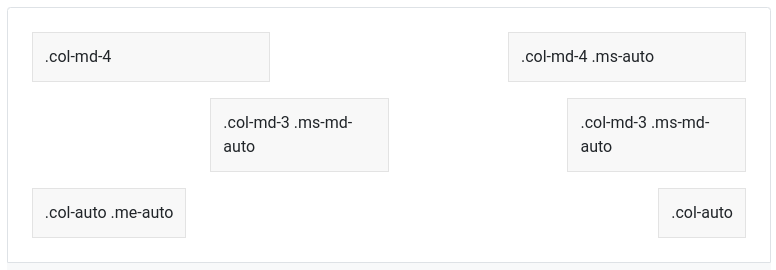
Os utilitários de margem, por outro lado, são usadas para forçar as colunas irmãs a se afastarem umas das outras usando a classe .me-auto, ao aumentar a margem à esquerda da coluna.
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 ms-auto">.col-md-4 .ms-auto</div>
</div>
<div class="row">
<div class="col-md-3 ms-md-auto">.col-md-3 .ms-md-auto</div>
<div class="col-md-3 ms-md-auto">.col-md-3 .ms-md-auto</div>
</div>
<div class="row">
<div class="col-auto me-auto">.col-auto .me-auto</div>
<div class="col-auto">.col-auto</div>
</div>
</div>