Espaçamento em linhas
No Bootstrap Grid System, a aplicação de gutter classes (classes de espaçamento) não se limita apenas às colunas individuais, mas pode ser estendida para as linhas de colunas. Essa flexibilidade permite ajustar o espaçamento entre as colunas em layouts mais complexos.
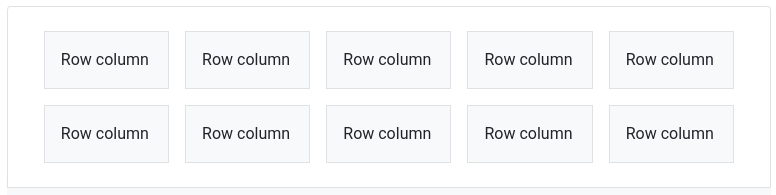
No exemplo a seguir, são utilizadas tanto as classes de colunas responsivas (row-cols-*) quanto as classes de gutter (g-* e g-lg-*):
<div class="container">
<div class="row row-cols-2 row-cols-lg-5 g-2 g-lg-3">
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
</div>
</div>
Neste exemplo, a classe .row-cols-2 especifica que cada linha de colunas terá duas colunas, enquanto a classe .row-cols-lg-5 indica que em telas grandes (lg), haverá cinco colunas em cada linha. As classes de gutter adicionadas, como g-2 e g-lg-3, definem o espaçamento horizontal entre as colunas na linha.