Estilos de tabelas
Linhas Listradas (Striped Rows)
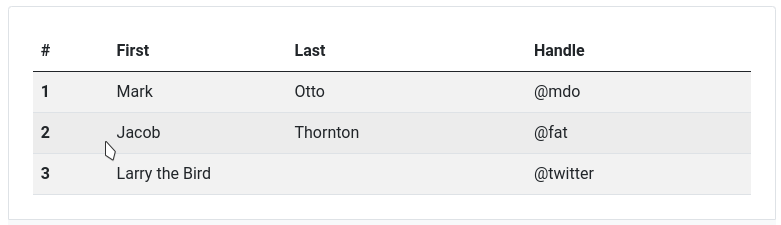
A adição da classe .table-striped irá adicionar ao estilo da tabela linhas listradas dentro do <tbody>.
Nota
Isso facilita a leitura das informações em tabelas com muitos dados.
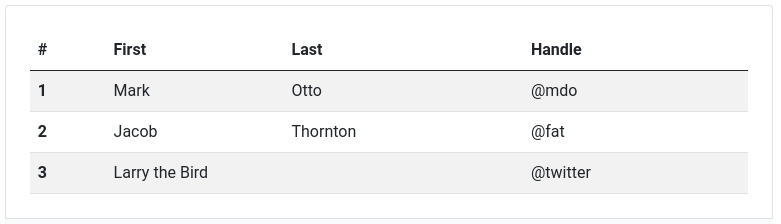
<table class="table table-striped">
<!-- Conteúdo da tabela -->
</table>
Essa classe pode ser combinada com outras variantes de tabelas, como .table-dark ou .table-success, para aplicar listras em diferentes contextos.
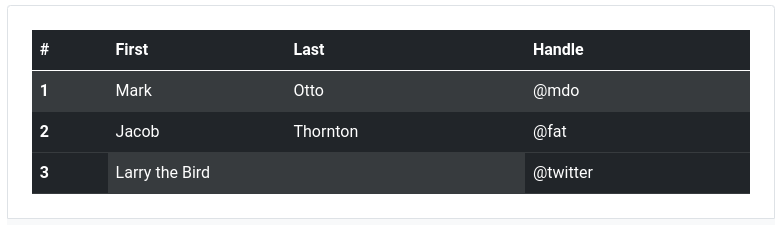
<table class="table table-dark table-striped">
...
</table>
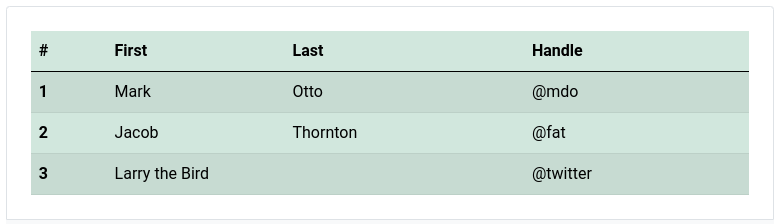
<table class="table table-success table-striped">
...
</table>
Hoverable Rows
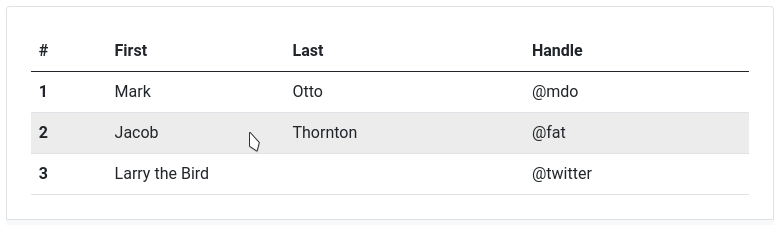
Adicionando a classe .table-hover a uma tabela habilitará um estado de hover nas linhas dentro do <tbody>. Isso cria uma interação visual, destacando a linha em que o cursor está posicionado.
<table class="table table-hover">
<!-- Conteúdo da tabela -->
</table>
Essa classe também permite que sejam usadas em conjunto com outras variantes para personalizar a aparência conforme necessário.
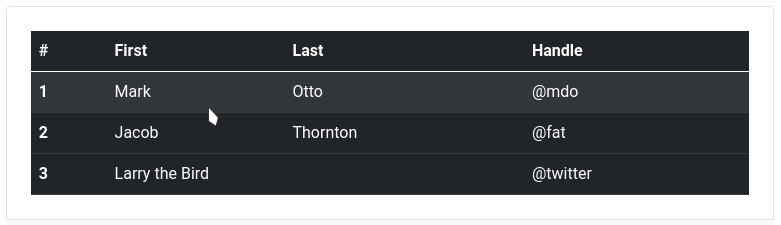
<table class="table table-dark table-hover">
...
</table>
É possível combinar classes de estilização de tabelas, como .table-striped e .table-hover.
<table class="table table-striped table-hover">
...
</table>
Tabelas ativas (Active Tables)
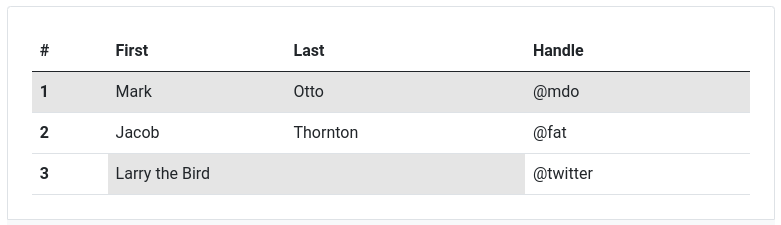
Para destacar uma linha ou célula específica, a classe .table-active pode ser aplicada. Isso é útil para chamar a atenção para uma linha específica em tabelas que requerem destaque.
<table class="table">
<thead>
...
</thead>
<tbody>
<tr class="table-active">
...
</tr>
<tr>
...
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2" class="table-active">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
A classe .table-active pode ser usada em combinação com outras variantes de tabela, como .table-dark, para criar tabelas ativas em diferentes contextos.
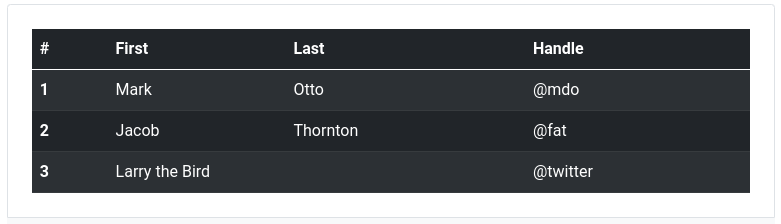
<table class="table table-dark">
<thead>
...
</thead>
<tbody>
<tr class="table-active">
...
</tr>
<tr>
...
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2" class="table-active">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>