Formulários desabilitados
No Bootstrap, a criação de formulários desabilitados é feito por meio do atributo booleano disabled, e pode ser aplicado de diferentes maneiras, seja diretamente em elementos de formulário ou em um conjunto de campos dentro de um <fieldset>.
Desabilitando inputs simples
Para desabilitar um input simples e impedir interações do usuário, o atributo disabled pode ser aplicado diretamente.
<input class="form-control" id="disabledInput" type="text" placeholder="Campo desativado..." disabled>Neste caso, o input é visualmente indicado como desativado e o usuário não pode interagir com ele.
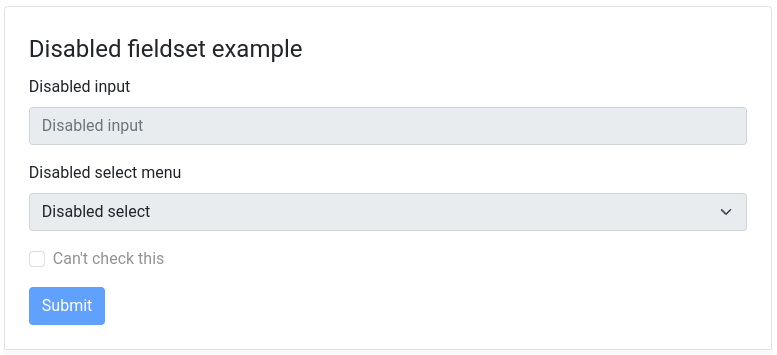
Desabilitando um conjunto de campos
A desativação de todos os campos dentro de um conjunto é feito a partir da especificação do atributo disabled no elemento <fieldset>.
<form>
<fieldset disabled>
<legend>Disabled fieldset example</legend>
<div class="mb-3">
<label for="disabledTextInput" class="form-label">Disabled input</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input">
</div>
<div class="mb-3">
<label for="disabledSelect" class="form-label">Disabled select menu</label>
<select id="disabledSelect" class="form-select">
<option>Disabled select</option>
</select>
</div>
<div class="mb-3">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="disabledFieldsetCheck" disabled>
<label class="form-check-label" for="disabledFieldsetCheck">
Can't check this
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</fieldset>
</form>
Dentro do <fieldset disabled>, todos os controles, como inputs, selects e checkboxes, são desativados. Isso inclui até mesmo a desativação do botão de envio.
Considerações sobre customizações e acessibilidade
É importante notar que ao usar elementos personalizados, como botões estilizados (
<a class="btn btn-*">...</a>), a aplicação do estilopointer-events: nonetornará esses elementos apenas visualmente desativados. Se necessário, ajustes manuais, comotabindex="-1"earia-disabled="disabled", devem ser implementados para garantir que esses controles não recebam foco e comuniquem adequadamente seu estado às tecnologias assistivas.