Order classes
As classes de ordem no Bootstrap, representadas por .order-1 até .order-5, são utilizadas para controlar a ordem visual do conteúdo em um layout responsivo. Essas classes são aplicadas a elementos dentro de um sistema de grid e permitem definir a ordem de exibição do conteúdo em diferentes tamanhos de tela (order-1.order-md-2).
Por exemplo, a classe .order-1 define que o elemento deve ser exibido primeiro, a classe .order-5 define que o elemento deve ser exibido em quinto lugar, e assim por diante.
Nota
A nova ordem das colunas definida pela classe
.order-é apenas aplicada após as colunas sem ordem.
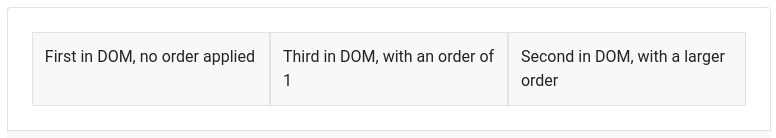
<div class="container">
<div class="row">
<div class="col">
First in DOM, no order applied
</div>
<div class="col order-5">
Second in DOM, with a larger order
</div>
<div class="col order-1">
Third in DOM, with an order of 1
</div>
</div>
</div>
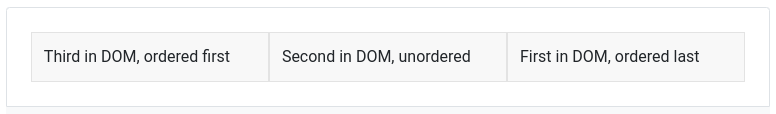
Além disso, o Bootstrap também fornece as classes responsivas .order-first e .order-last, que alteram a ordem do elemento, aplicando order: -1 e order: 6 (ou order: $columns + 1), respectivamente.
<div class="container">
<div class="row">
<div class="col order-last">
First in DOM, ordered last
</div>
<div class="col">
Second in DOM, unordered
</div>
<div class="col order-first">
Third in DOM, ordered first
</div>
</div>
</div>