Responsividade nas tabelas
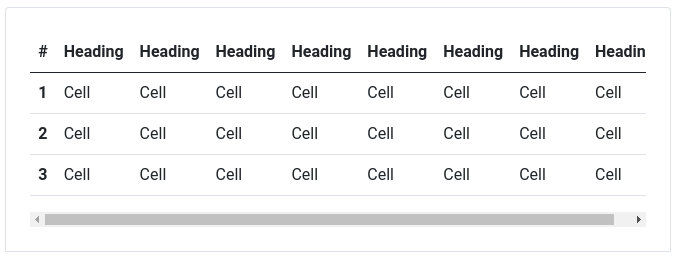
As tabelas responsivas no Bootstrap 5 proporcionam uma experiência agradável em dispositivos móveis e telas de diferentes tamanhos. Elas permitem a rolagem horizontal em tabelas que podem não caber completamente em determinados dispositivos.
Classe .table-responsive
Para tornar uma tabela responsiva em todos os tamanhos de tela, você deve envolver a tabela com a classe .table-responsive.
Nota
Isso habilita a rolagem horizontal para visualização adequada em dispositivos menores.
<div class="table-responsive">
<table class="table">
<!-- Conteúdo da tabela -->
</table>
</div>
Cortes verticais e truncamento do conteúdo
As tabelas responsivas fazem uso de overflow-y: hidden para cortar qualquer conteúdo que ultrapasse as bordas superior ou inferior da tabela.
Nota
Isso é especialmente útil para evitar que menus suspensos e outros widgets de terceiros se estendam para fora da tabela.
Responsividade específica por breakpoint
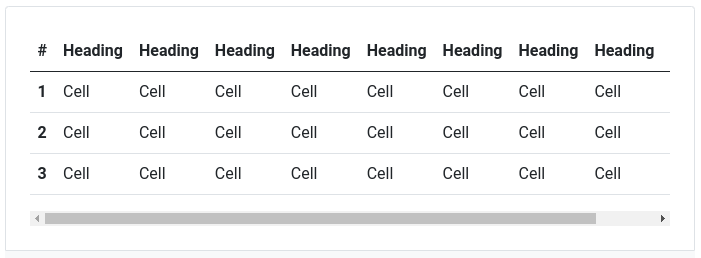
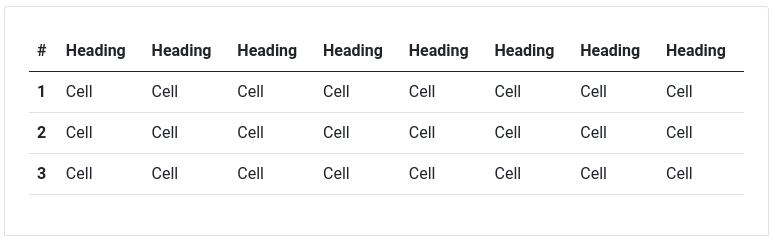
Se você deseja controlar a responsividade em breakpoints específicos, use .table-responsive{-sm | -md | -lg | -xl | -xxl}. Por exemplo, .table-responsive-md fará com que a tabela seja responsiva apenas a partir do breakpoint médio (md).
<div class="table-responsive-md">
<table class="table">
<!-- Conteúdo da tabela -->
</table>
</div>Tela grande:

Tela média: