Utilitário da propriedade border
As classes utilitárias de borda no Bootstrap 5 permitem que você adicione, remova ou personalize os bordas de elementos, como imagens, botões ou qualquer outro elemento.
As classes de borda são divididas em cinco categorias: aditivas, subtrativas, cores, larguras e raio.
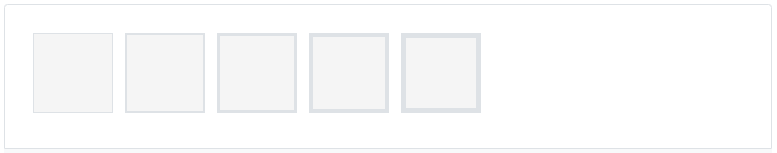
Additive Border
Essas classes adicionam bordas aos elementos.
<span class="border"></span>
<span class="border-top"></span>
<span class="border-end"></span>
<span class="border-bottom"></span>
<span class="border-start"></span>
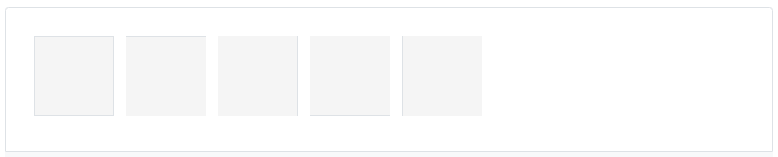
Subtractive Border
Essas classes removem bordas de elementos.
<span class="border-0"></span>
<span class="border-top-0"></span>
<span class="border-end-0"></span>
<span class="border-bottom-0"></span>
<span class="border-start-0"></span>
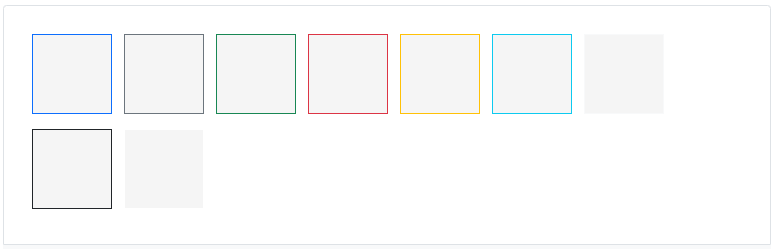
Border Color
Essas classes permitem alterar a cor da borda usando os utilitários construídas sobre as cores do tema.
<span class="border border-primary"></span>
<span class="border border-secondary"></span>
<span class="border border-success"></span>
<span class="border border-danger"></span>
<span class="border border-warning"></span>
<span class="border border-info"></span>
<span class="border border-light"></span>
<span class="border border-dark"></span>
<span class="border border-white"></span>
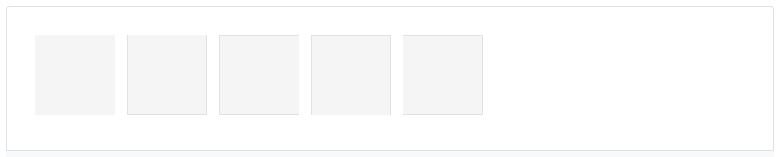
Border-width
Essas classes permitem alterar a largura do borda.
<span class="border border-1"></span>
<span class="border border-2"></span>
<span class="border border-3"></span>
<span class="border border-4"></span>
<span class="border border-5"></span>
Border-radius
Essas classes permitem arredondar as bordas dos elementos.
<span class="border border-1"></span>
<span class="border border-2"></span>
<span class="border border-3"></span>
<span class="border border-4"></span>
<span class="border border-5"></span>