Utilitário da propriedade color
As classes utilitárias de cor de texto no Bootstrap 5 permitem que você defina a cor do texto de elementos, como títulos, parágrafos e links.
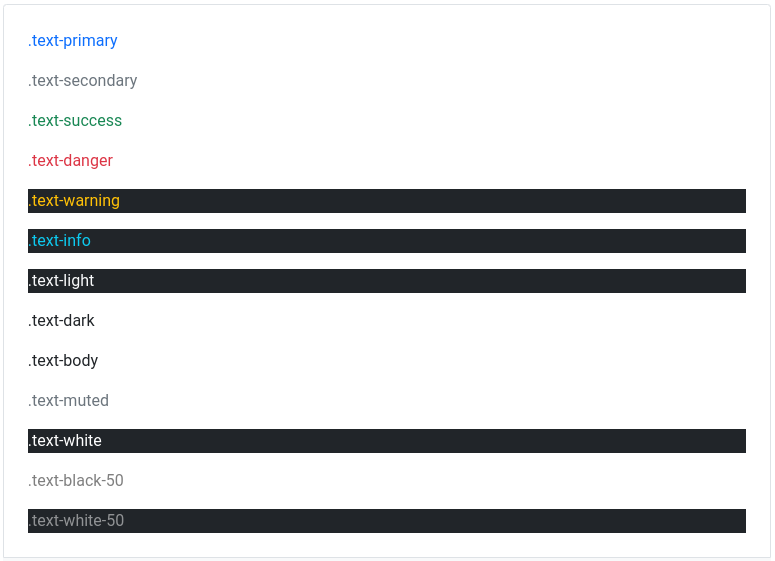
<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning bg-dark">.text-warning</p>
<p class="text-info bg-dark">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-body">.text-body</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>
<p class="text-black-50">.text-black-50</p>
<p class="text-white-50 bg-dark">.text-white-50</p>
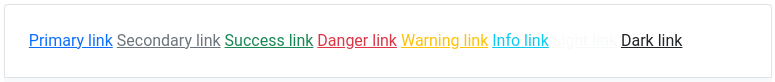
Além disso, o Bootstrap 5 também oferece suporte a classes auxiliares para links, como .link-primary, .link-secondary, .link-success, .link-danger, .link-warning, .link-info, .link-light e .link-dark. Essas classes permitem que você defina a cor do texto do link e também incluem estados de foco e hover.