Utilitário da propriedade display-flex
As classes utilitárias flex do Bootstrap 5 permitem gerenciar facilmente a disposição, alinhamento e tamanho de colunas de grade, navegação e componentes, entre outros. Essas classes são baseadas no sistema de layout flexbox, que é mais fácil de usar do que os sistemas de layout como flutuantes ou posicionamento.
Para criar um container de layout flexbox, use a classe d-flex . Para transformar elementos filhos diretos em itens flex, use a classe d-flex no container pai.
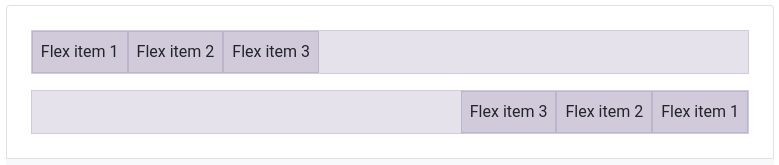
<div class="d-flex flex-row bd-highlight mb-3">
<div class="p-2 bd-highlight">Flex item 1</div>
<div class="p-2 bd-highlight">Flex item 2</div>
<div class="p-2 bd-highlight">Flex item 3</div>
</div>
<div class="d-flex flex-row-reverse bd-highlight">
<div class="p-2 bd-highlight">Flex item 1</div>
<div class="p-2 bd-highlight">Flex item 2</div>
<div class="p-2 bd-highlight">Flex item 3</div>
</div>
As classes flex do Bootstrap 5 oferecem várias opções para controlar a disposição e alinhamento de itens flex:
flex-wrap
Define como os itens flex se encaixam em um contêiner.
Os valores possíveis são flex-wrap, flex-nowrap e flex-wrap-reverse.
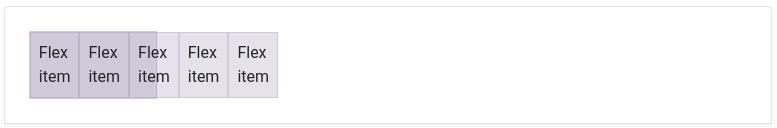
<div class="d-flex flex-nowrap">
...
</div>
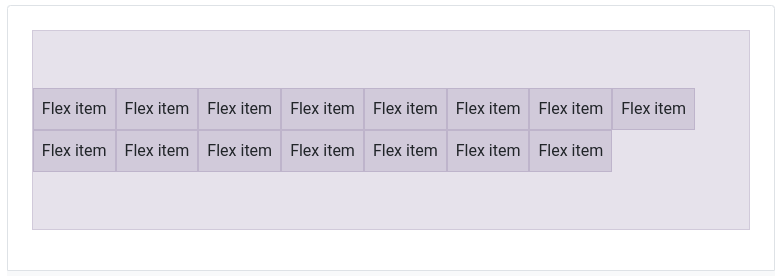
<div class="d-flex flex-wrap">
...
</div>
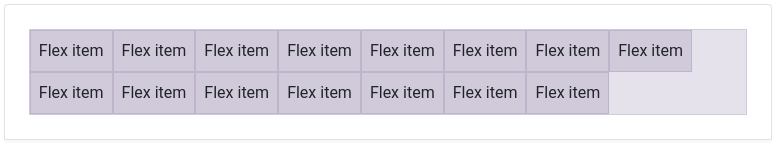
<div class="d-flex flex-wrap-reverse">
...
</div>
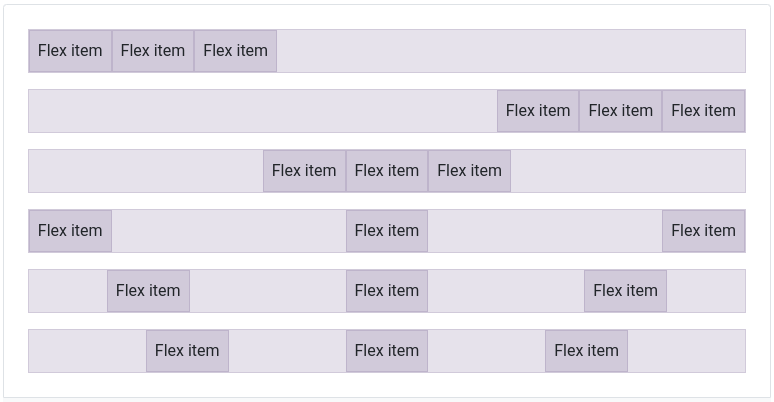
justify-content
Controla a alinhamento horizontal dos itens flex.
Os valores possíveis são justify-content-start, justify-content-end, justify-content-center, justify-content-between, justify-content-around e justify-content-evenly .
<div class="d-flex justify-content-start">...</div>
<div class="d-flex justify-content-end">...</div>
<div class="d-flex justify-content-center">...</div>
<div class="d-flex justify-content-between">...</div>
<div class="d-flex justify-content-around">...</div>
<div class="d-flex justify-content-evenly">...</div>
align-items
Controla a alinhamento vertical dos itens flex.
Os valores possíveis são align-items-start, align-items-end, align-items-center, align-items-baseline e align-items-stretch .
<div class="d-flex align-items-start">...</div>
<div class="d-flex align-items-end">...</div>
<div class="d-flex align-items-center">...</div>
<div class="d-flex align-items-baseline">...</div>
<div class="d-flex align-items-stretch">...</div>
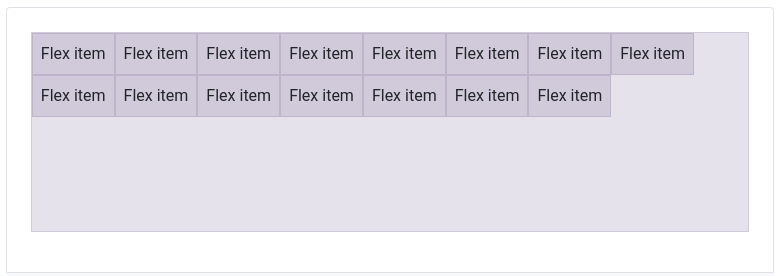
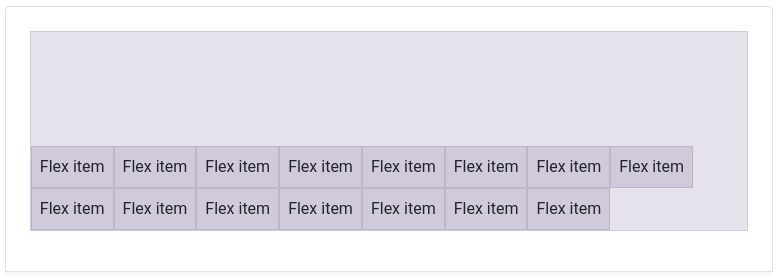
align-content
Controla a alinhamento vertical dos itens flex em relação ao eixo cruzado.
Os valores possíveis são align-content-start, align-content-end, align-content-center, align-content-between, align-content-around e align-content-stretch .
<div class="d-flex align-content-start flex-wrap">
...
</div>
<div class="d-flex align-content-end flex-wrap">...</div>
<div class="d-flex align-content-center flex-wrap">...</div>