Utilitário da propriedade gap
Ao utilizar o estilo de layout display: grid, o Bootstrap 5 oferece utilitários de espaçamento (gap) que podem ser aplicadas ao container pai (grid container).
Nota
Essas classes eliminam a necessidade de adicionar utilitários de margem individualmente aos itens da grade (filhos de um container com
display: grid).
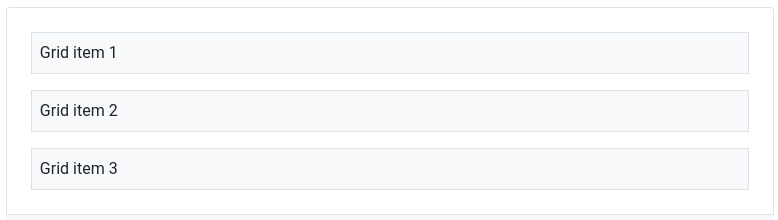
Exemplo
<div class="d-grid gap-3">
<div class="p-2 bg-light border">Item da Grade 1</div>
<div class="p-2 bg-light border">Item da Grade 2</div>
<div class="p-2 bg-light border">Item da Grade 3</div>
</div>
No exemplo acima, a classe .d-grid é aplicada ao container pai, indicando que ele utiliza um layout grid. A classe .gap-3 define um espaçamento de 3 unidades entre os itens da grade. Cada item da grade (<div>) também pode ter estilos adicionais, como preenchimento (p-2), fundo claro (bg-light), e borda (border).
Observação
Os utilitários de
gapoferecem opções responsivas para todos os breakpoints de grid do Bootstrap, além de seis tamanhos baseados no mapa$spacers(0 a 5). Não há uma classe de utilitário.gap-auto, pois ela é efetivamente a mesma que.gap-0.