Validação em formulários
A validação de formulários no Bootstrap é realizada por meio de pseudo-classes CSS, como :invalid e :valid, aplicadas a elementos <input>, <select> e <textarea>. O Bootstrap direciona os estilos :invalid e :valid para a classe pai .was-validated, geralmente aplicada ao <form>.
Para personalizar as mensagens de erro e sucesso nos formulários do Bootstrap, você pode seguir os passos abaixo:
Adicione o atributo novalidate ao formulário
Para desabilitar os feedback padrão do navegador e acessar as APIs de validação do formulário em JavaScript, adicione o atributo novalidate ao formulário.
<form class="needs-validation" novalidate>
<!-- Formulário aqui -->
</form>Crie elementos de feedback
Adicione elementos de feedback, como <div> ou <p>, com as classes .invalid-feedback para mensagens de erro e .valid-feedback para mensagens de sucesso.
<div class="invalid-feedback">
Por favor, preencha este campo corretamente.
</div>
<div class="valid-feedback">
Muito obrigado! Você preencheu este campo corretamente.
</div>Intercepte o envio do formulário
Use JavaScript para interceptar o envio do formulário e fornecer feedback personalizado. Você pode usar a API de validação do formulário para verificar se os campos estão corretos e exibir as mensagens de erro ou sucesso correspondentes.
(function() {
'use strict';
window.addEventListener('load', function() {
var form = document.querySelector('.needs-validation');
form.addEventListener('submit', function(event) {
if (!form.checkValidity()) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
})();Adicione estilos personalizados
Você pode adicionar estilos personalizados aos elementos de feedback, como cor, tamanho e posição, para que sejam adequados à sua aplicação.
.invalid-feedback {
color: red;
font-size: 14px;
margin-top: 10px;
}
.valid-feedback {
color: green;
font-size: 14px;
margin-top: 10px;
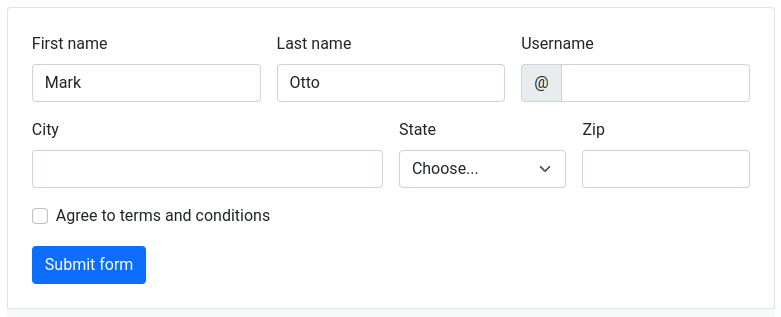
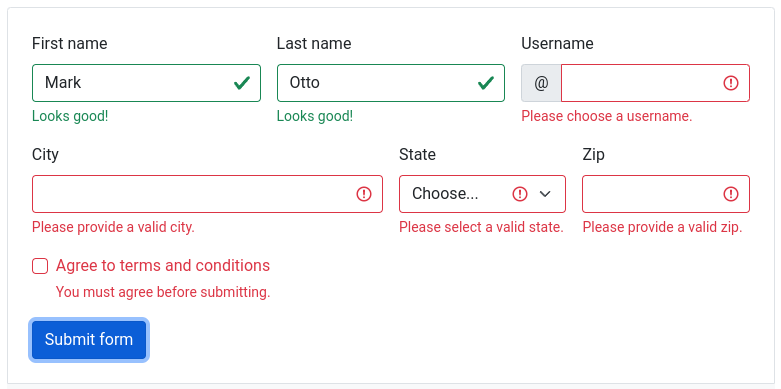
}Exemplo
<form class="row g-3 needs-validation" novalidate>
<div class="col-md-4">
<label for="validationCustom01" class="form-label">First name</label>
<input type="text" class="form-control" id="validationCustom01" value="Mark" required>
<div class="valid-feedback">
Looks good!
</div>
</div>
<div class="col-md-4">
<label for="validationCustom02" class="form-label">Last name</label>
<input type="text" class="form-control" id="validationCustom02" value="Otto" required>
<div class="valid-feedback">
Looks good!
</div>
</div>
<div class="col-md-4">
<label for="validationCustomUsername" class="form-label">Username</label>
<div class="input-group has-validation">
<span class="input-group-text" id="inputGroupPrepend">@</span>
<input type="text" class="form-control" id="validationCustomUsername" aria-describedby="inputGroupPrepend" required>
<div class="invalid-feedback">
Please choose a username.
</div>
</div>
</div>
<div class="col-md-6">
<label for="validationCustom03" class="form-label">City</label>
<input type="text" class="form-control" id="validationCustom03" required>
<div class="invalid-feedback">
Please provide a valid city.
</div>
</div>
<div class="col-md-3">
<label for="validationCustom04" class="form-label">State</label>
<select class="form-select" id="validationCustom04" required>
<option selected disabled value="">Choose...</option>
<option>...</option>
</select>
<div class="invalid-feedback">
Please select a valid state.
</div>
</div>
<div class="col-md-3">
<label for="validationCustom05" class="form-label">Zip</label>
<input type="text" class="form-control" id="validationCustom05" required>
<div class="invalid-feedback">
Please provide a valid zip.
</div>
</div>
<div class="col-12">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="invalidCheck" required>
<label class="form-check-label" for="invalidCheck">
Agree to terms and conditions
</label>
<div class="invalid-feedback">
You must agree before submitting.
</div>
</div>
</div>
<div class="col-12">
<button class="btn btn-primary" type="submit">Submit form</button>
</div>
</form>