Variantes de cores para tabelas
No Bootstrap 5, é possível personalizar as cores das tabelas utilizando classes contextuais que aplicam variantes visuais a células individuais, linhas ou à tabela como um todo.
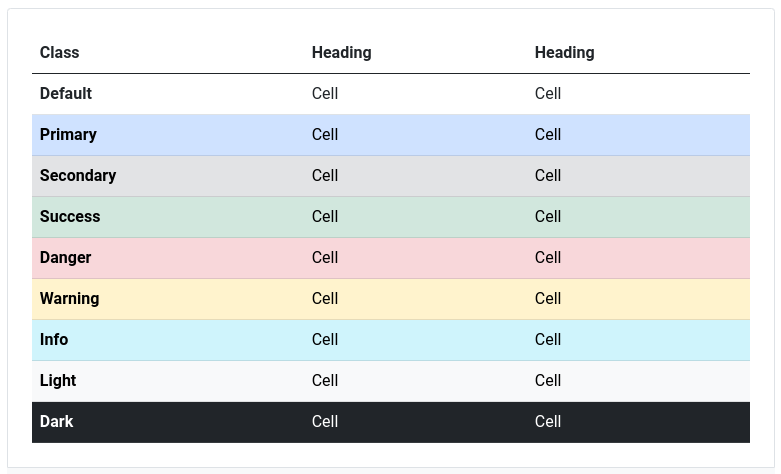
Abaixo estão algumas das variantes de cores disponíveis para estilizar tabelas, linhas e células:

Nas Tabelas:
<table class="table-primary">...</table>
<table class="table-secondary">...</table>
<table class="table-success">...</table>
<table class="table-danger">...</table>
<table class="table-warning">...</table>
<table class="table-info">...</table>
<table class="table-light">...</table>
<table class="table-dark">...</table>Nas Linhas:
<tr class="table-primary">...</tr>
<tr class="table-secondary">...</tr>
<tr class="table-success">...</tr>
<tr class="table-danger">...</tr>
<tr class="table-warning">...</tr>
<tr class="table-info">...</tr>
<tr class="table-light">...</tr>
<tr class="table-dark">...</tr>Nas Células (td ou th):
<tr>
<td class="table-primary">...</td>
<td class="table-secondary">...</td>
<td class="table-success">...</td>
<td class="table-danger">...</td>
<td class="table-warning">...</td>
<td class="table-info">...</td>
<td class="table-light">...</td>
<td class="table-dark">...</td>
</tr>Observação
Ao utilizar cores para transmitir significado, é necessário considerar a acessibilidade. A semântica das cores não são percebida por usuários de tecnologias assistivas, como leitores de tela. Dessa forma, é recomendado incluir informações alternativas ou suplementares, como texto adicional oculto com a classe
.visually-hidden, para garantir uma experiência acessível.