Visão geral do formulário
Ao utilizar essas classes de controles de formulário, é possível personalizar a exibição dos formulários, proporcionando uma experiência mais agradável e consistente aos usuários.
Observação
Lembre-se de utilizar um atributo
typeapropriado em todos os inputs (por exemplo, “email” para endereço de e-mail ou “number” para informações numéricas) para aproveitar os controles de input mais recentes, como verificação de e-mail, seleção numérica e outros.
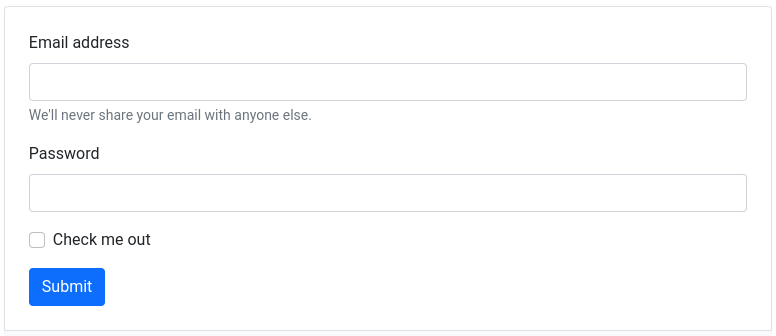
A seguir um exemplo simples com os estilos de formulário do Bootstrap
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>