Tag <ol>
A tag <ol> serve para criar listas ordenadas (ordered lists), ou seja, os elementos são numerados (possuem índices).
Para mudar os símbolos de divisão entre os elementos da lista, basta adicionar a propriedade list-style-type em um arquivo .css.
Atributos
-
compact: atributo descontinuado -
type: definir o tipo de numeração-
type="a": divisão com letras minúsculas -
type="A": divisão com letras maiúsculas -
type="i": divisão com algarismos romanos minúsculos -
type="I": divisão com algarismos romanos maiúsculos -
type="1": divisão com números (por padrão)
-
-
start: especificar o valor inicial na contagem dos elementos da lista (aceita um valor do tipo inteiro) -
reversed: inverter a contagem dos elementos da lista (aceita um valor do tipo booleano)
Exemplos
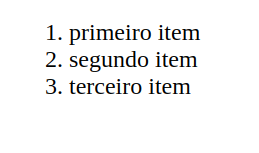
Lista simples
<ol>
<li>primeiro item</li>
<li>segundo item</li>
<li>terceiro item</li>
</ol>
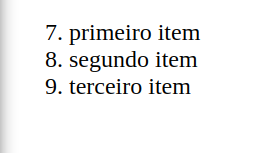
Atributo start
<ol start="7">
<li>primeiro item</li>
<li>segundo item</li>
<li>terceiro item</li>
</ol>
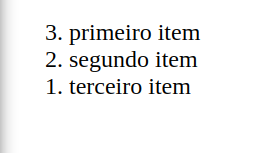
Atributo reversed
<ol reversed>
<li>primeiro item</li>
<li>segundo item</li>
<li>terceiro item</li>
</ol>