Document Object Model (DOM)
O Modelo de Objeto de Documento (DOM) é uma interface de programação que representa documentos HTML ou XML como uma árvore de objetos. Esse modelo é utilizado em linguagens de programação, como JavaScript, para interagir e manipular elementos presentes em uma página web de forma dinâmica.
Estrutura Hierárquica
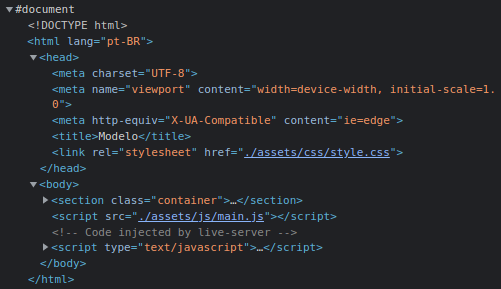
A representação de uma página da web no DOM segue uma estrutura hierárquica, na qual cada elemento HTML é mapeado para um nó no modelo de árvore. A raiz da árvore é o objeto document, que representa o documento HTML carregado no navegador.

Os principais tipos de nós presentes na árvore DOM incluem:
-
Element Nodes (Nós de Elemento): Representam os elementos HTML na árvore, como
<div>,<p>,<h1>, entre outros. -
Text Nodes (Nós de Texto): Representam o conteúdo de texto dentro de um elemento HTML.
-
Attribute Nodes (Nós de Atributo): Representam os atributos de um elemento HTML.
-
Document Node (Nó de Documento): Representa o documento como um todo e é o ponto de partida para acessar outros elementos na árvore DOM.
Manipulação Dinâmica
A principal utilidade do DOM é permitir a manipulação dinâmica da estrutura e do conteúdo de uma página web por meio de scripts, geralmente escritos em JavaScript. Isso possibilita a criação de experiências interativas e dinâmicas para os usuários.
As operações comuns no DOM incluem:
-
Acesso a Elementos: Localização e seleção de elementos na árvore DOM usando métodos como
getElementById,getElementsByClassName,getElementsByTagNameouquerySelector. -
Modificação de Conteúdo: Alteração do conteúdo de elementos, seja o texto interno ou atributos.
-
Manipulação de Estilo: Modificação de estilos CSS de elementos para alterar a aparência da página.
-
Adição ou Remoção de Elementos: Inserção dinâmica de novos elementos ou remoção de elementos existentes na página.
Ciclo de Vida
O DOM reflete o estado atual da página web, e suas alterações são imediatamente refletidas na interface do usuário. Ele também está sujeito a eventos, como cliques ou carregamento da página, que podem desencadear a execução de scripts para interagir com os elementos da página.