Convenções no React
Embora o React seja uma biblioteca e que por sua não obriga o desenvolvedor a seguir um padrão, a comunidade estabelece algumas convenções no React.
Estrutura de diretórios e arquivos
Todos os componentes da aplicação devem ser armazenados no diretório src/components e cada componente é representado por um diretório com o nome do mesmo, dentro dele contém arquivos como:
index.jsx: código JSX do componentestyle.css: estilos do componente[nome do componente].spec.js: testes automatizados para validar o comportamento do componente
Suponha que no projeto tenha um componente reference um card de um post. Desse modo, o desenvolvedor deve criar um sub diretório em src/components com o nome de PostCard e dentro dele o arquivo index.jsx.
Os componentes de página (Page Components) são aqueles que representação uma página do site, construídos a partir de vários componentes. Eles são colocados, geralmente, no diretório src/templates ou src/pages.
Em alguns casos, também é criado um diretório chamado src/styles quando é utilizado styled components.
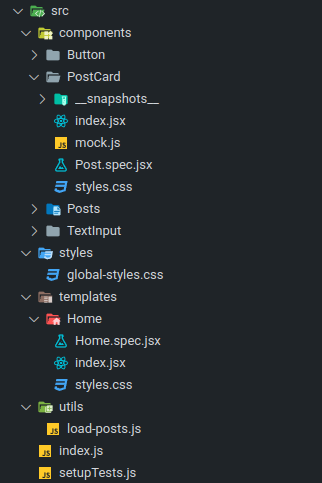
No final, você terá uma estrutura similar a da imagem abaixo: