Box Model
O box model, ou “modelo de caixa”, é um conceito fundamental no CSS que descreve como os elementos HTML são renderizados e ocupam espaço na página. Cada elemento na página é considerado uma “caixa” e é composto por quatro partes principais:
O modelo de caixa facilita o controle preciso do layout e do espaçamento dos elementos em uma página. Ao entender e ajustar as propriedades do box model, os desenvolvedores podem criar designs mais flexíveis e responsivos.
Observação
É importante lembrar que o tamanho total de uma caixa é a soma do conteúdo, padding, borda e margem.
.exemplo-box {
width: 200px;
height: 100px;
padding: 20px;
border: 2px solid #333;
margin: 10px;
}<div class="exemplo-box">
Conteúdo da Caixa
</div>
Nota
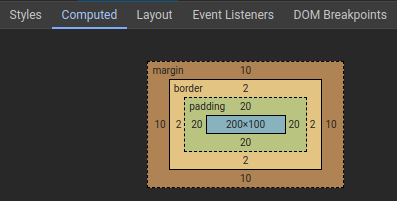
Para ter uma forma visual do box model de um elemento, basta utilizar a aba
Computedno na ferramentaInspecionardo navegador.
Neste exemplo, a classe .exemplo-box define uma caixa com um tamanho total de 240x140 pixels (200x100 pixels de conteúdo + 2x20 pixels de padding + 2x2 pixels de borda + 2x10 pixels de margem).