Espaçamento interno (Padding)
É a área de espaço entre o conteúdo e a borda.
Nota
Pode ser ajustado com as propriedades
padding-top,padding-right,padding-bottomepadding-left.
Sintaxe
/* Aplica-se à todas as bordas */
padding: 1em;
/* vertical | horizontal */
padding: 5% 10%;
/* superior | horizontal | inferior */
padding: 1em 2em 2em;
/* superior | direita | inferior | esquerda (sentido horário iniciando na parte superior) */
padding: 2px 1em 0 1em;
/* Valores globais */
padding: inherit;
padding: initial;
padding: unset;
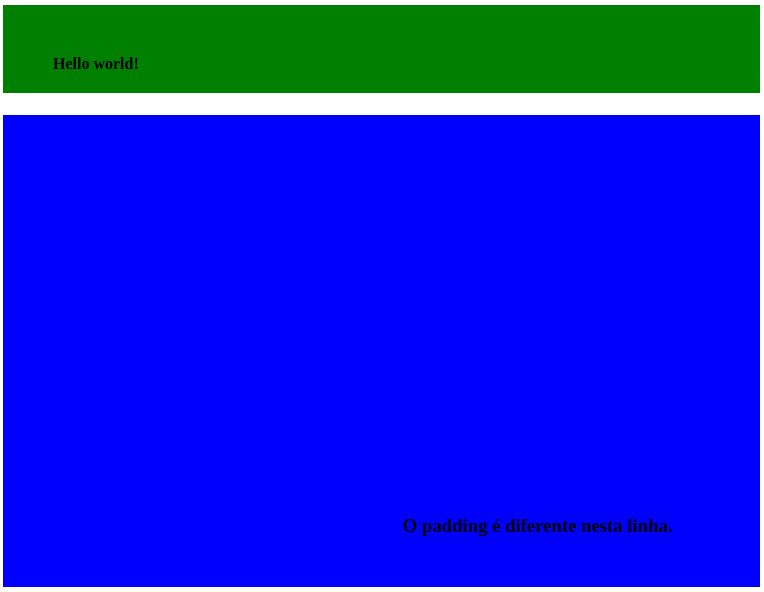
Exemplo
<h4>Hello world!</h4>
<h3>O padding é diferente nesta linha.</h3>h4 {
background-color: green;
padding: 50px 20px 20px 50px;
}
h3 {
background-color: blue;
padding: 400px 50px 50px 400px;
}