Propriedade align-content
A propriedade align-content é usada em layouts flexbox e grid para controlar como as linhas são posicionadas no eixo transversal (eixo vertical em layouts flexbox e eixo horizontal em layouts grid). Essa propriedade afeta o alinhamento dos grupos de itens quando há espaço extra no contêiner.
Valores da propriedade align-content
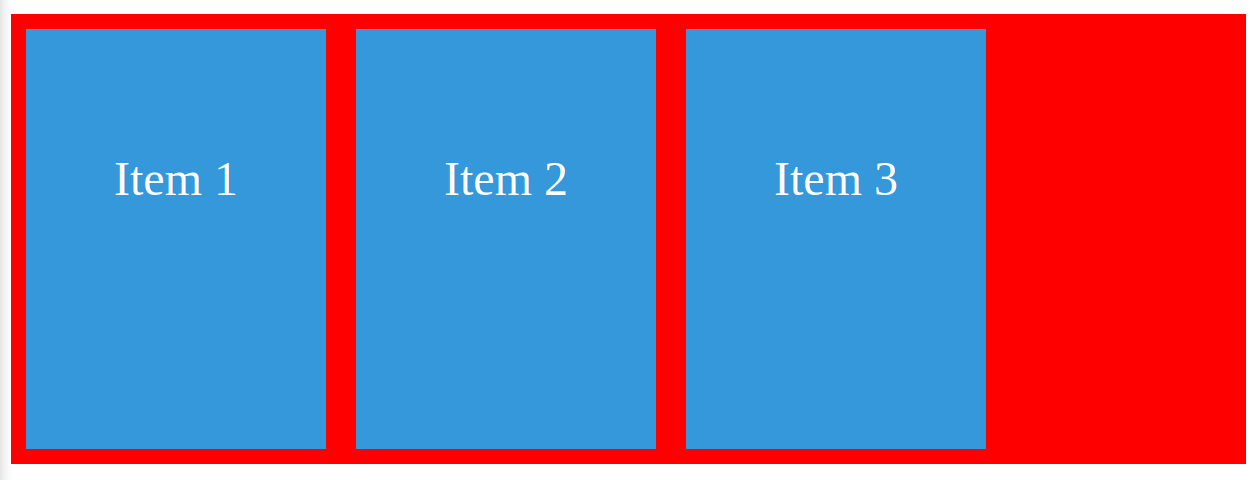
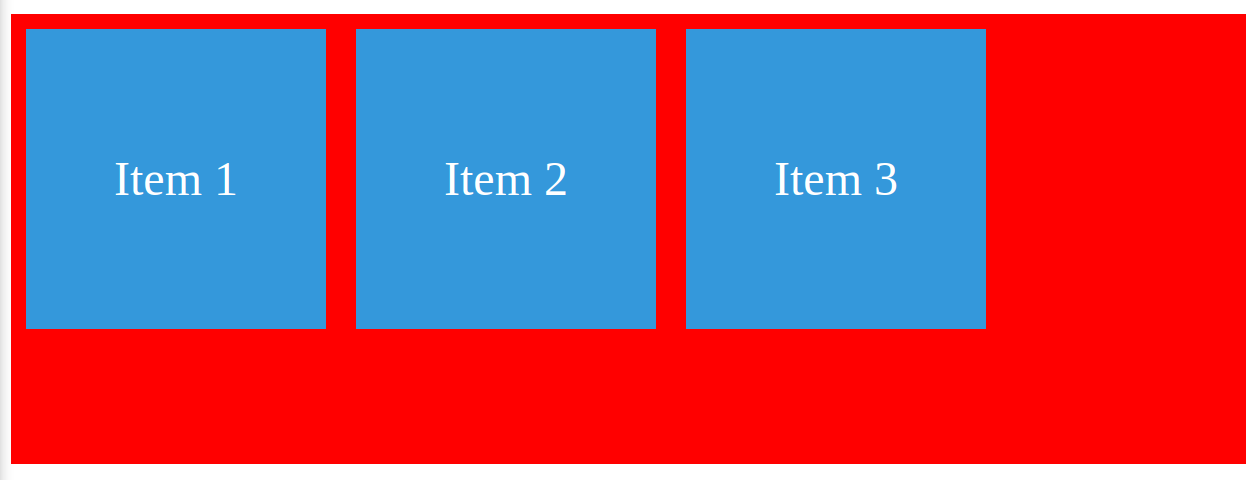
Valor stretch
As linhas são esticadas para ocupar todo o espaço disponível no eixo transversal do contêiner.
.container {
align-content: stretch;
}
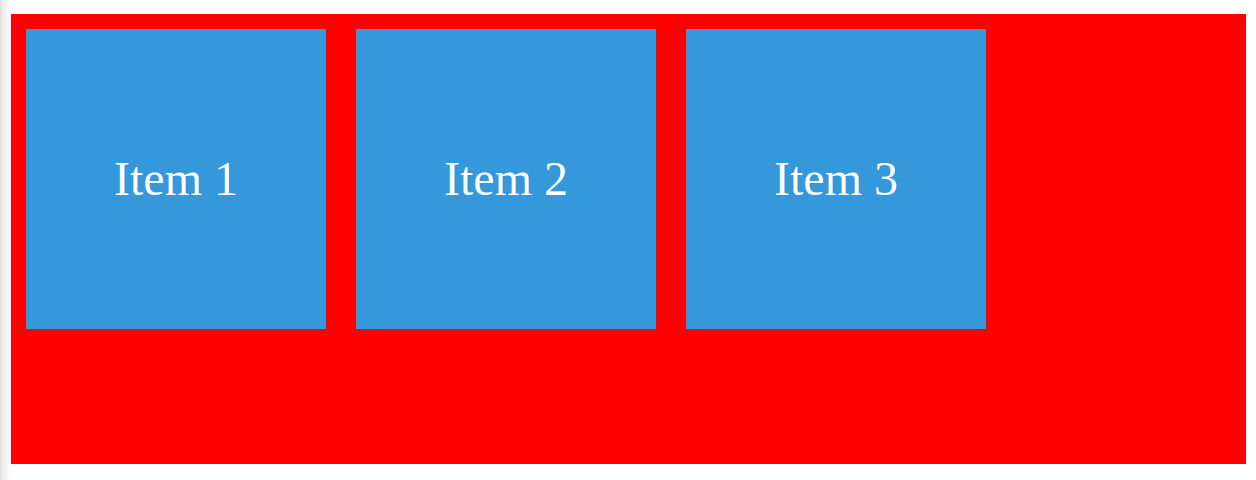
Valor flex-start
As linhas são alinhadas no início do contêiner.
.container {
align-content: flex-start;
}
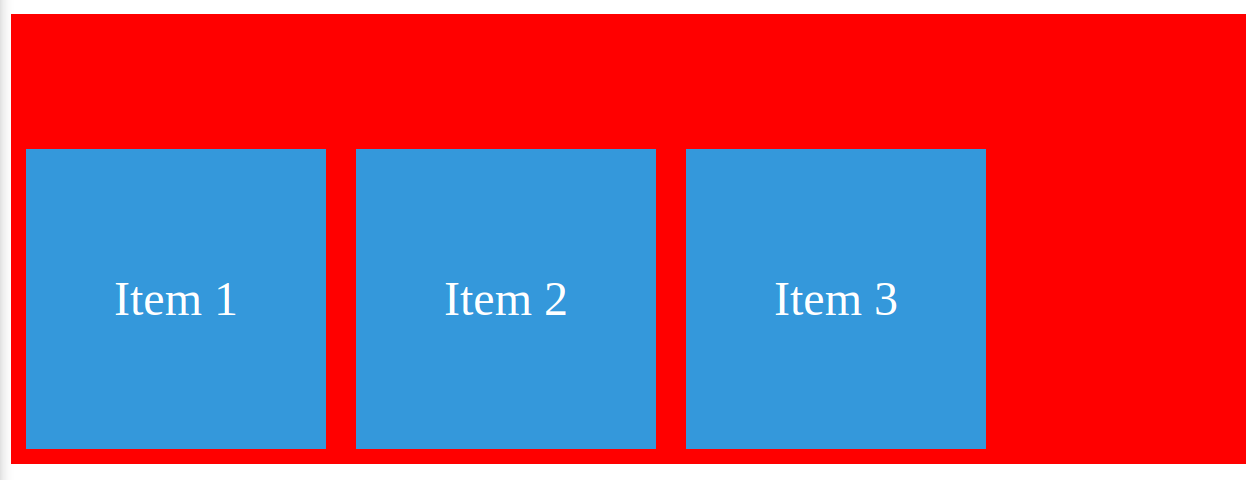
Valor flex-end
As linhas são alinhadas no final do contêiner.
.container {
align-content: flex-end;
}
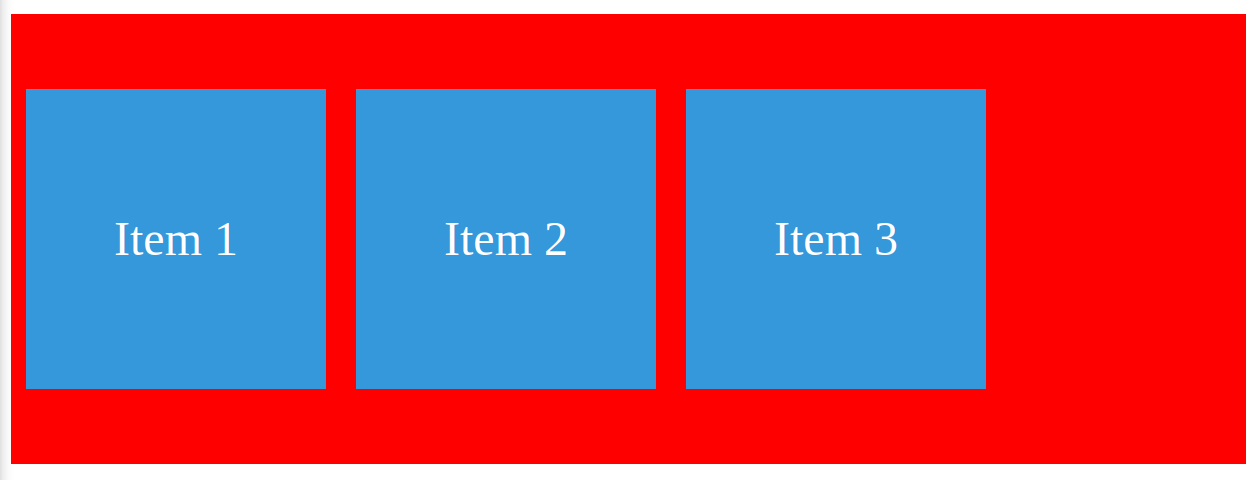
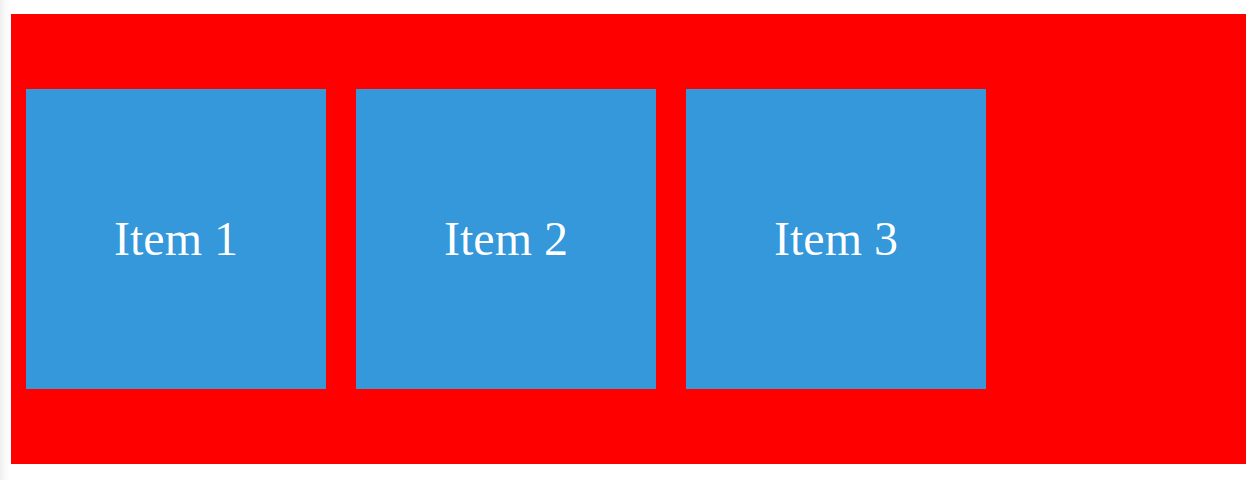
Valor center
As linhas são centralizadas verticalmente no contêiner.
.flex-container {
align-content: center;
}
Valor space-between
Distribui uniformemente as linhas no contêiner, com espaço entre elas, mas não no topo e na parte inferior.
.flex-container {
align-content: space-between;
}
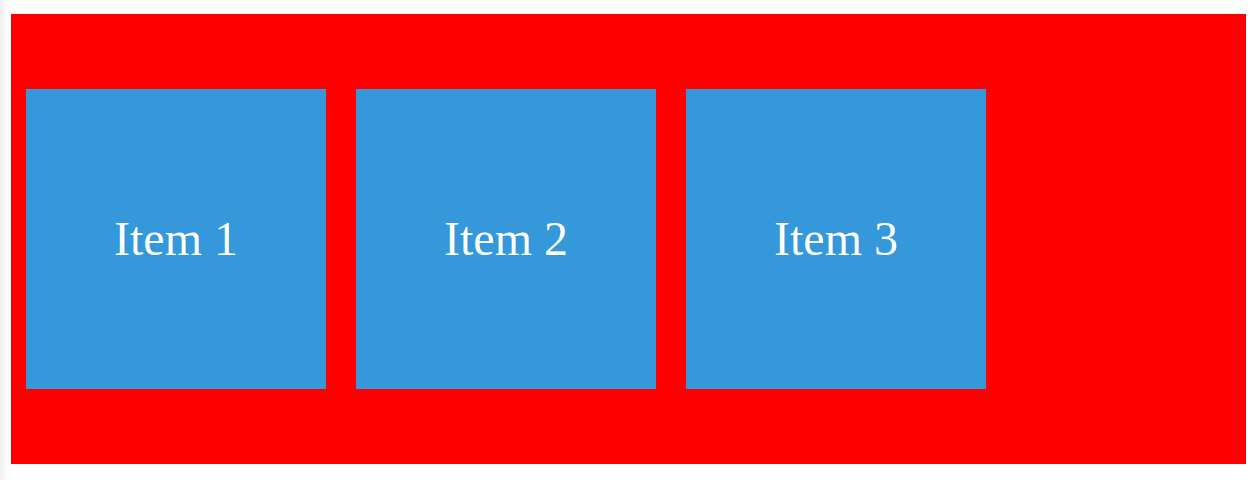
Valor space-around
Distribui uniformemente as linhas no contêiner, com espaço igual em torno delas.
.flex-container {
align-content: space-around;
}
Exemplo
Considere o exemplo abaixo usando a regra display: flexbox:
.flex-container {
display: flex;
flex-wrap: wrap;
align-content: space-around;
background: red;
height: 150px;
}
.flex-item {
width: 100px;
height: 100px;
background-color: #3498db;
color: #fff;
text-align: center;
line-height: 100px;
margin: 5px;
}<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
Neste exemplo, a propriedade align-content: space-around; distribui uniformemente as linhas no contêiner flexível, criando espaçamento igual entre elas.