Propriedade display
A propriedade display CSS define se um elemento HTML é tratado como um bloco ou elemento inline e também o layout usado para seus filhos.
A propriedade display é a propriedade mais importante do CSS para controlar o layout. Cada elemento tem um valor padrão para o display dependendo de seu tipo. O valor padrão na maioria dos elementos é normalmente block ou inline.
A propriedade display pode conter diferentes valores, entre eles o flex e o grid, que possibilitam a criação de layouts responsivos. Dessa forma, construir aplicações que são facilmente adaptadas aos diferentes tamanhos de tela.
Propriedade display: block
O display block é uma propriedade CSS que define um elemento como um bloco, sendo assim ele ocupará 100% da largura do elemento-pai e quebrará linha.
A declaração display: block faz com que o elemento HTML seja renderizado como bloco, tal como os parágrafos e os cabeçalhos o são.
Propriedade display: inline
O display inline faz com que um elemento HTML seja renderizado dentro do bloco na mesma linha.
Observação
Quando o elemento está entre dois blocos, ele forma um “bloco anônimo” e é renderizado com a menor largura possível.
O valor CSS display inline é utilizado quando queremos que os elementos fiquem posicionados lado a lado. É importante dizer que, ao utilizar esse valor, as propriedades width (largura) e height (altura) serão ignoradas se forem definidas no código CSS.
Propriedade display: flex
A propriedade display: flex estabelece o modelo de layout flexível simplificando a organização e o alinhamento de elementos filhos dentro de um container ao permitir um maior controle sobre o espaçamento, a direção e a ordem dos elementos.
Principais conceitos:
Flex container
Para utilizar o modelo flexível, é necessário aplicar display: flex ao contêiner pai que envolve os elementos filhos. Esse contêiner é chamado de “contêiner flex” ou “flex container”.
.flex-container {
display: flex;
}Eixo principal e cruzado
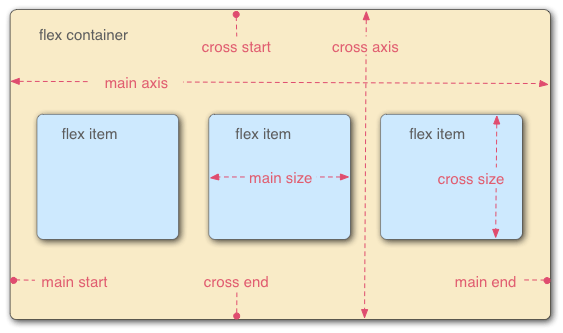
O contêiner flex possui dois eixos: o eixo principal (main axis) e o eixo cruzado (cross axis). A orientação padrão é horizontal, com o eixo principal indo da esquerda para a direita, e o eixo cruzado de cima para baixo.

.flex-container {
flex-direction: row; /* Orientação horizontal (padrão) */
}
.flex-container-vertical {
flex-direction: column; /* Orientação vertical */
}Alinhamento e justificação
A Propriedade justify-content controla o alinhamento dos itens ao longo do eixo principal, enquanto a Propriedade align-items controla o alinhamento ao longo do eixo cruzado.
.flex-container {
justify-content: space-between; /* Alinha os itens ao longo do eixo principal */
align-items: center; /* Alinha os itens ao longo do eixo cruzado */
}Propriedade display: inline-flex
O valor inline-flex da propriedade display é utilizado para criar um contêiner flexbox, mas com um comportamento de layout inline. Diferentemente do display: flex que cria um contêiner flexbox com um comportamento de bloco.
Nota
Com esse o valor
flex-inline, é possível simular o comportamento do layoutgrid.