Propriedades grid-column-start e grid-column-end
As propriedades grid-column-start e grid-column-end fazem parte do sistema Grid Layout e são utilizadas para definir a posição inicial e final de um item em relação às colunas de um grid.
Propriedade grid-column-start
A propriedade grid-column-start especifica em qual linha o item deve iniciar na direção das colunas do grid. Pode receber valores numéricos para indicar a linha específica ou nomes de linhas. Se o valor for um número, o item iniciará na linha correspondente. Se for um nome, ele começará na linha nomeada.
.item {
grid-column-start: 1; /* Inicia na primeira linha do grid de colunas */
}Propriedade grid-column-end
Já a propriedade grid-column-end define onde o item deve terminar em relação às colunas do grid. Similar ao grid-column-start, ela também aceita valores numéricos ou nomes de linhas.
.item {
grid-column-end: 3; /* Termina na terceira linha do grid de colunas */
}Exemplo
Considere o seguinte exemplo:
.grid {
max-width: 1000px;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(3 1fr);
gap: 20px;
}
.grid div {
background: tomato;
text-align: center;
min-height: 100px;
}
.grid div:nth-child(3) {
grid-column-start: 1;
grid-column-end: 3;
}<div class="grid">
<div style="background: red;">Item 1</div>
<div style="background: blue;">Item 2</div>
<div style="background: green;">Item 3</div>
<div style="background: gray;">Item 4</div>
</div>
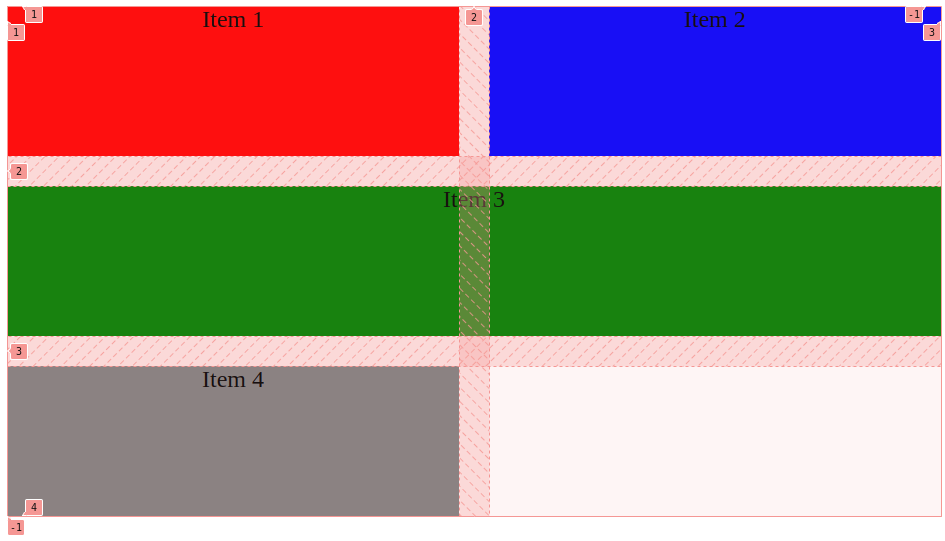
Neste exemplo, o item é posicionado no grid iniciando na primeira coluna (grid-column-start: 1) e terminando na terceira coluna (grid-column-end: 3). Isso resulta em um item (item 3) que ocupa toda a linha 2 do grid.