Grid Layout
A propriedade display: grid serve para criar estruturas bidimensionais, tabelas. Com o modelo de layout de grade, você pode organizar elementos em linhas e colunas, definir áreas específicas e controlar o espaçamento entre essas áreas.
Linhas e Colunas
Uma vez que você transformou um elemento em um contêiner grid, é possível definir o número e o tamanho das linhas e colunas usando a Propriedade grid-template-rows e Propriedade grid-template-columns.
.container {
display: grid;
grid-template-rows: 100px 200px;
/* Duas linhas de tamanhos diferentes */
grid-template-columns: 1fr 2fr;
/* Duas colunas, a segunda é o dobro da largura da primeira */
}Áreas e Posicionamento
O modelo de layout grid permite criar áreas nomeadas dentro do contêiner usando a propriedade grid-template-areas. Isso oferece uma maneira clara de posicionar elementos.
.container {
display: grid;
grid-template-areas:
"header header"
"sidebar content"
"footer footer";
}Espaçamento
Para controlar o espaçamento entre as linhas e colunas, você pode usar a Propriedade gap.
.container {
display: grid;
gap: 20px
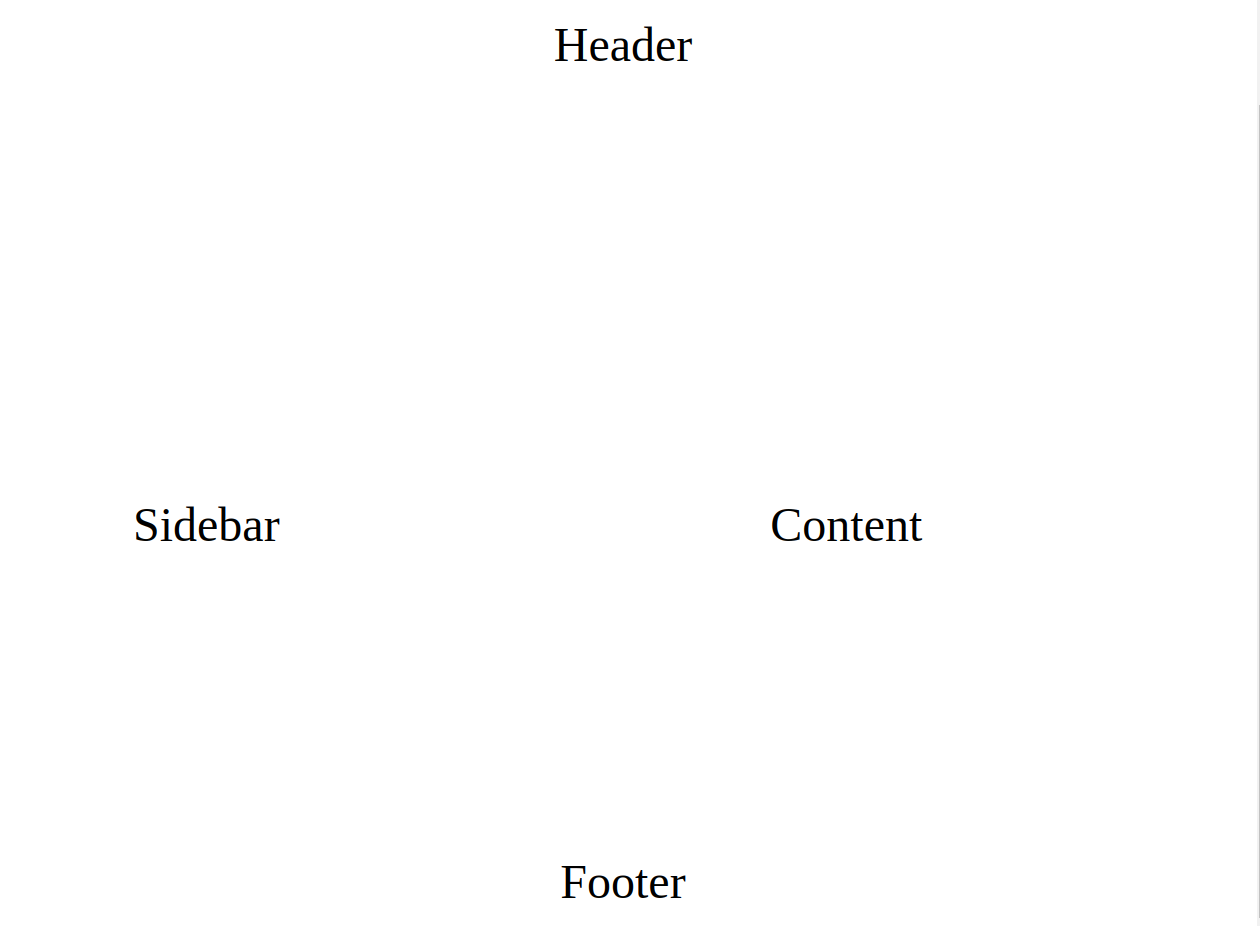
}Exemplo
.container {
display: grid;
grid-template-rows: 100px 200px;
grid-template-columns: 1fr 2fr;
grid-template-areas:
"header header"
"sidebar content"
"footer footer";
grid-row-gap: 10px;
grid-column-gap: 20px;
justify-items: center;
align-items: center;
}<div class="container">
<div class="item" style="grid-area: header;">Header</div>
<div class="item" style="grid-area: sidebar;">Sidebar</div>
<div class="item" style="grid-area: content;">Content</div>
<div class="item" style="grid-area: footer;">Footer</div>
</div>
No exemplo acima, a classe .container é o contêiner de grade, e os elementos filhos são posicionados nas áreas específicas que definimos usando grid-template-areas. O resultado é um layout claro e bem estruturado.