Propriedade justify-content
A propriedade justify-content é utilizada para controlar o alinhamento dos itens ao longo do eixo principal de um contêiner flexível. Essa propriedade permite que os itens sejam organizados horizontal ou verticalmente.
Valores da propriedade justify-content
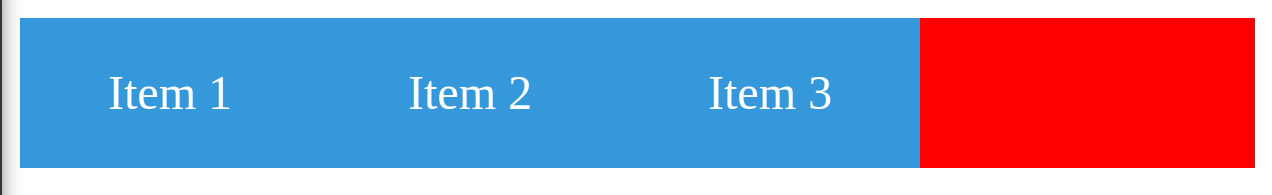
Valor flex-start
Alinha os itens no início do contêiner. No eixo horizontal, os itens serão alinhados à esquerda; no eixo vertical, serão alinhados ao topo.
.container {
justify-content: flex-start;
}
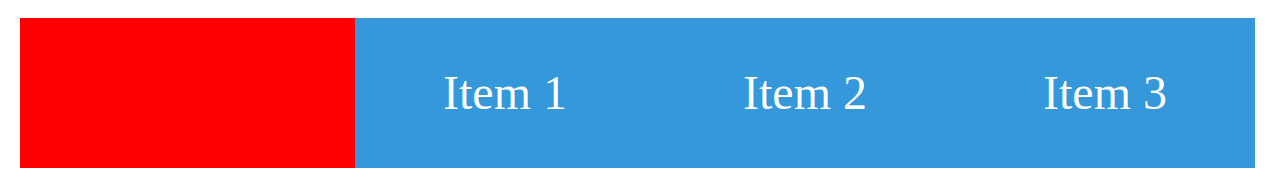
Valor flex-end
Alinha os itens no final do contêiner. No eixo horizontal, os itens serão alinhados à direita; no eixo vertical, serão alinhados à parte inferior.
.container {
justify-content: flex-end;
}
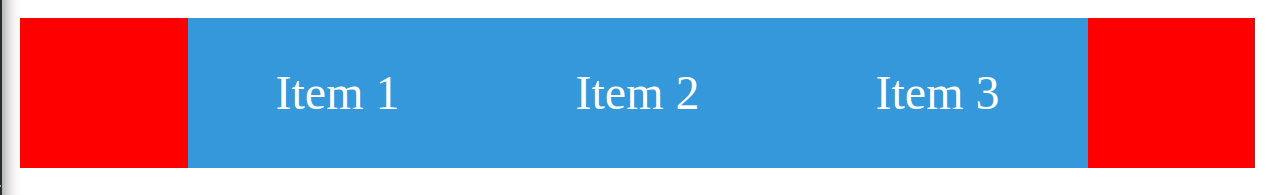
Valor center
Centraliza os itens ao longo do eixo principal do contêiner.
.container {
justify-content: center;
}
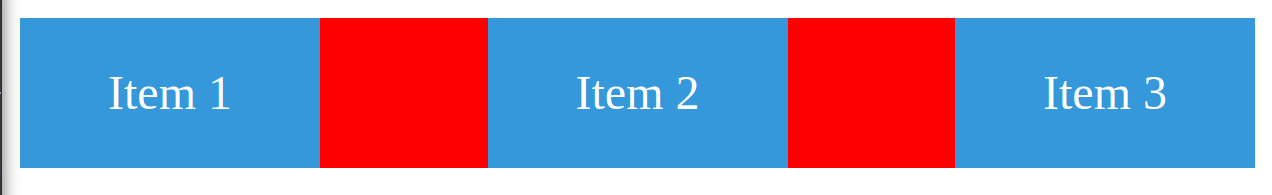
Valor space-between
Distribui os itens uniformemente ao longo do eixo principal. O espaço entre os itens é maximizado.
.container {
justify-content: space-between;
}
Valor space-around
Distribui os itens uniformemente ao longo do eixo principal, com espaçamento igual ao redor de cada item.
.container {
justify-content: space-around;
}
Valor space-evenly
Distribui os itens uniformemente ao longo do eixo principal, com espaçamento igual entre eles e nas extremidades.
.flex-container {
justify-content: space-evenly;
}
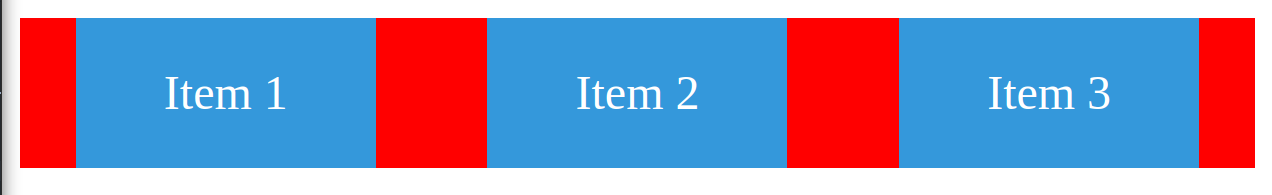
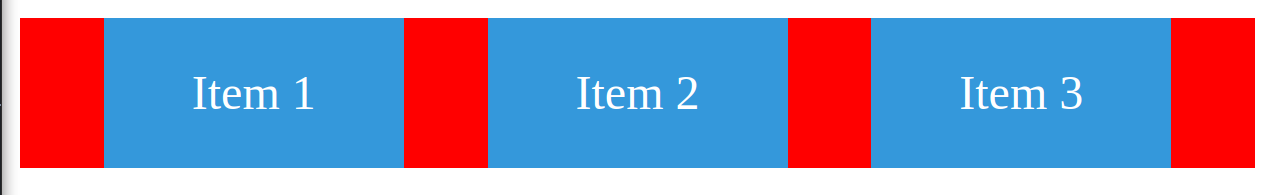
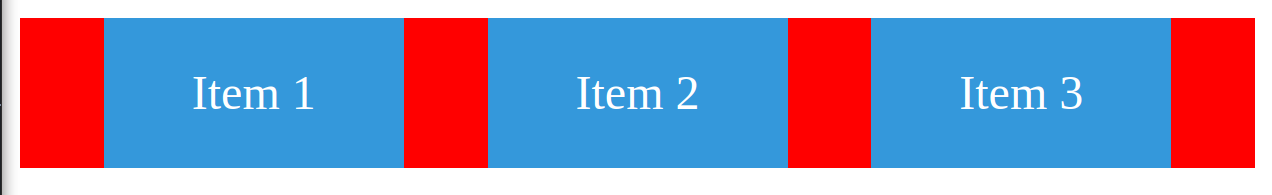
Exemplo
Considere um exemplo de layout com display: flex contendo três itens:
.flex-container {
display: flex;
justify-content: space-evenly;
background: red;
}
.flex-item {
width: 100px;
height: 50px;
background-color: #3498db;
color: #fff;
text-align: center;
line-height: 50px;
}<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
</div>
Neste exemplo, a propriedade justify-content: space-between; distribui os três itens uniformemente ao longo do eixo principal, maximizando o espaço entre eles. Isso cria um layout flexível e responsivo.