Propriedade order
A propriedade order é uma das propriedades do modelo de layout flexbox . Ela é utilizada para controlar a ordem de exibição dos itens dentro do contêiner, alterando a sequência padrão em que esses itens aparecem no layout.
Nota
Essa propriedade recebe um valor um número inteiro que define a ordem de exibição do item. Itens com valores menores aparecerão antes dos itens com valores maiores. O valor padrão é 0.
Exemplo
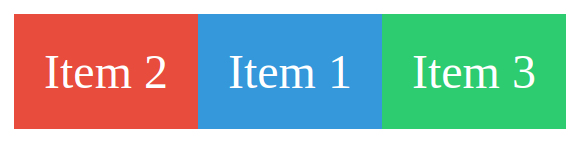
Considere o seguinte exemplo:
.flex-container {
display: flex;
}
.flex-item-1 {
order: 2;
background-color: #3498db;
color: #fff;
text-align: center;
padding: 10px;
}
.flex-item-2 {
order: 1;
background-color: #e74c3c;
color: #fff;
text-align: center;
padding: 10px;
}
.flex-item-3 {
order: 3;
background-color: #2ecc71;
color: #fff;
text-align: center;
padding: 10px;
}<div class="flex-container">
<div class="flex-item-1">Item 1</div>
<div class="flex-item-2">Item 2</div>
<div class="flex-item-3">Item 3</div>
</div>
- O
flex-item-1temorder: 2, indicando que ele deve aparecer depois doflex-item-2na ordem de exibição, mesmo que esteja declarado primeiro no código HTML. - O
flex-item-2temorder: 1, o que o coloca antes dos outros itens na ordem de exibição. - O
flex-item-3temorder: 3, fazendo com que ele seja exibido por último na sequência.