Propriedade border-colapse
A propriedade CSS border-collapse é usada para controlar como as bordas em tabelas deverão se comportar ao colidirem. Essa propriedade especifica se as bordas de células adjacentes em uma tabela devem ser unidas (colapsadas) ou separadas.
A border-collapse tem dois valores principais:
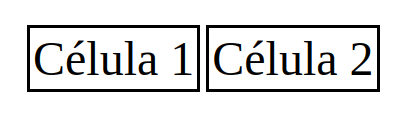
Valor separate
Este é o valor padrão, onde as bordas de células são renderizadas independentemente uma da outra. Cada célula tem sua própria borda, e não há junção entre elas.
table {
border-collapse: separate;
}<table>
<tr>
<td style="border: 1px solid black;">Célula 1</td>
<td style="border: 1px solid black;">Célula 2</td>
</tr>
</table>
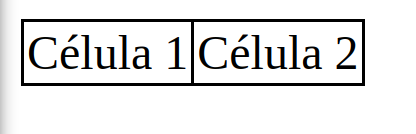
Valor collapse
Quando border-collapse é definido como collapse, as bordas de células adjacentes são colapsadas, criando uma aparência mais limpa e coesa. As bordas comuns entre células adjacentes são unidas.
table {
border-collapse: collapse;
}<table>
<tr>
<td style="border: 1px solid black;">Célula 1</td>
<td style="border: 1px solid black;">Célula 2</td>
</tr>
</table>
Nota
Ao usar
collapse, é importante lembrar que a Propriedade border-spacing pode ser utilizada para controlar o espaço entre as células.