Tag <table>
A tag <table> é utilizada para criar tabelas, uma estrutura organizada de dados em formato de linhas e colunas. As tabelas são amplamente empregadas para exibir informações tabulares de maneira organizada e estruturada nas páginas.
A tag <table> atua como um contêiner principal, abrigando outras tags relacionadas às tabelas, como <tr> (linhas), <th> (cabeçalhos de coluna) e <td> (células de dados).
Principais elementos relacionados à tag <table>:
<tr> - Linhas
A tag <tr> é usada para definir as linhas da tabela. Cada instância de <tr> contém células de dados representadas por <td> ou cabeçalhos de coluna representados por <th>.
<table>
<tr>
<td>Célula 1</td>
<td>Célula 2</td>
</tr>
<tr>
<td>Célula 3</td>
<td>Célula 4</td>
</tr>
</table><th> - Cabeçalhos de coluna
A tag <th> é usada para criar cabeçalhos de coluna em uma tabela. Esses cabeçalhos são geralmente mais enfatizados e podem conter informações importantes ou rótulos para as colunas.
<table>
<tr>
<th>Cabeçalho 1</th>
<th>Cabeçalho 2</th>
</tr>
<tr>
<td>Célula 1</td>
<td>Célula 2</td>
</tr>
</table><td> - Células de dados
A tag <td> é utilizada para representar as células de dados dentro das linhas da tabela. Cada célula contém o conteúdo específico relacionado à interseção entre a linha e a coluna.
<table>
<tr>
<td>Célula 1</td>
<td>Célula 2</td>
</tr>
<tr>
<td>Célula 3</td>
<td>Célula 4</td>
</tr>
</table><thead> - Cabeçalho da tabela
A tag <thead> é usada para definir a seção de cabeçalho de uma tabela. Geralmente, essa seção contém rótulos ou títulos para as colunas da tabela. Os elementos dentro de <thead> são frequentemente representados por <th> (cabeçalhos de coluna).
<table>
<thead>
<tr>
<th>Nome</th>
<th>Email</th>
<th>Telefone</th>
</tr>
</thead>
</table><tbody> - Corpo da tabela
A tag <tbody> é responsável por agrupar o conteúdo principal da tabela, ou seja, as linhas que contêm as células de dados representadas por <td>. Embora seja opcional, o uso de <tbody> ajuda a organizar semanticamente o código HTML.
<table>
<thead>
<tr>
<th>Nome</th>
<th>Email</th>
<th>Telefone</th>
</tr>
</thead>
<tbody>
<tr>
<td>João</td>
<td>joao@email.com</td>
<td>(123) 456-7890</td>
</tr>
</tbody>
</table><tfoot> - Rodapé da tabela
A tag <tfoot> é utilizada para agrupar informações que serão exibidas no rodapé da tabela. Essa seção pode conter totais, médias ou qualquer outra informação resumida relacionada aos dados presentes na tabela.
<table>
<thead>
<tr>
<th>Nome</th>
<th>Email</th>
<th>Telefone</th>
</tr>
</thead>
<tbody>
<tr>
<td>João</td>
<td>joao@email.com</td>
<td>(123) 456-7890</td>
</tr>
<!-- Mais linhas de dados -->
</tbody>
<tfoot>
<tr>
<td colspan="3">Total de Registros: 10</td>
</tr>
</tfoot>
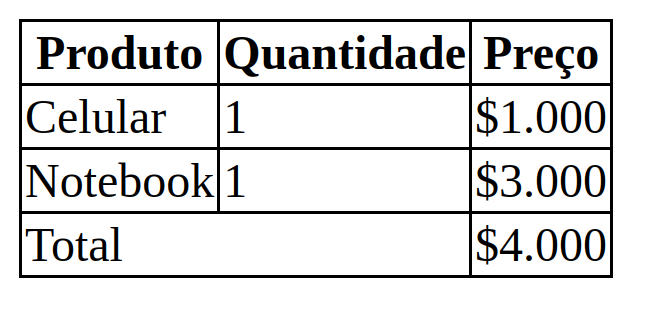
</table>Atributo colspan
O atributo colspan é utilizado em elementos th e td em tabelas HTML para especificar quantas células você deseja combinar em uma única linha.
<table>
<tr>
<th>Produto</th>
<th>Quantidade</th>
<th>Preço</th>
</tr>
<tr>
<td>Celular</td>
<td>1</td>
<td>$1.000</td>
</tr>
<tr>
<td>Notebook</td>
<td>1</td>
<td>$3.000</td>
</tr>
<tr>
<td colspan="2">Total</td>
<td>$4.000</td>
</tr>
</table>
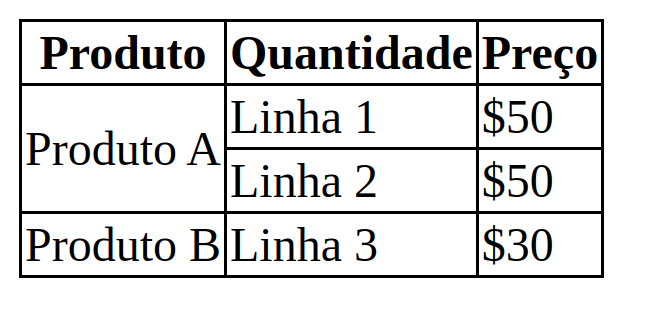
Atributo rowspan
O atributo rowspan é utilizado em elementos th e td em tabelas HTML para especificar quantas células você deseja combinar em uma única coluna.
<table>
<tr>
<th>Produto</th>
<th>Quantidade</th>
<th>Preço</th>
</tr>
<tr>
<td rowspan="2">Produto A</td>
<td>Linha 1</td>
<td>$50</td>
</tr>
<tr>
<td>Linha 2</td>
<td>$50</td>
</tr>
<tr>
<td>Produto B</td>
<td>Linha 3</td>
<td>$30</td>
</tr>
</table>