Propriedade grid-template-rows
A propriedade grid-template-rows é utilizada para definir o tamanho e a quantidade de linhas em um contêiner grid. Com essa propriedade, é possível criar layouts bidimensionais ao especificar o tamanho de cada linha de forma individual ou utilizando unidades de medida.
Sintaxe
A sintaxe básica da propriedade grid-template-rows consiste em especificar os tamanhos das linhas desejadas. Pode-se fornecer um valor único para todas as linhas ou uma lista de valores separados por espaços para definir tamanhos diferentes para cada linha.
.container {
display: grid;
grid-template-rows: 100px 200px;
/* Duas linhas com tamanhos diferentes */
}É possível utilizar diversas unidades de medida para definir o tamanho das linhas, como pixels, porcentagens ou frações (fr).
.container {
display: grid;
grid-template-rows: repeat(3, 1fr 2fr);
/* 6 linhas, sendo que os tamanhos (1fr e 2fr) são intercalados*/
}Nota
A unidade
fré especialmente útil ao criar layouts responsivos, pois representa uma fração da unidade disponível no contêiner.
Exemplo
Considere o exemplo abaixo:
.grid {
max-width: 1000px;
margin: 0 auto;
display: grid;
grid-template-rows: repeat(3 1fr);
gap: 20px;
}
.grid div {
background: tomato;
text-align: center;
min-height: 100px;
}
.grid div:nth-child(3) {
grid-row-start: 1;
grid-row-end: 3;
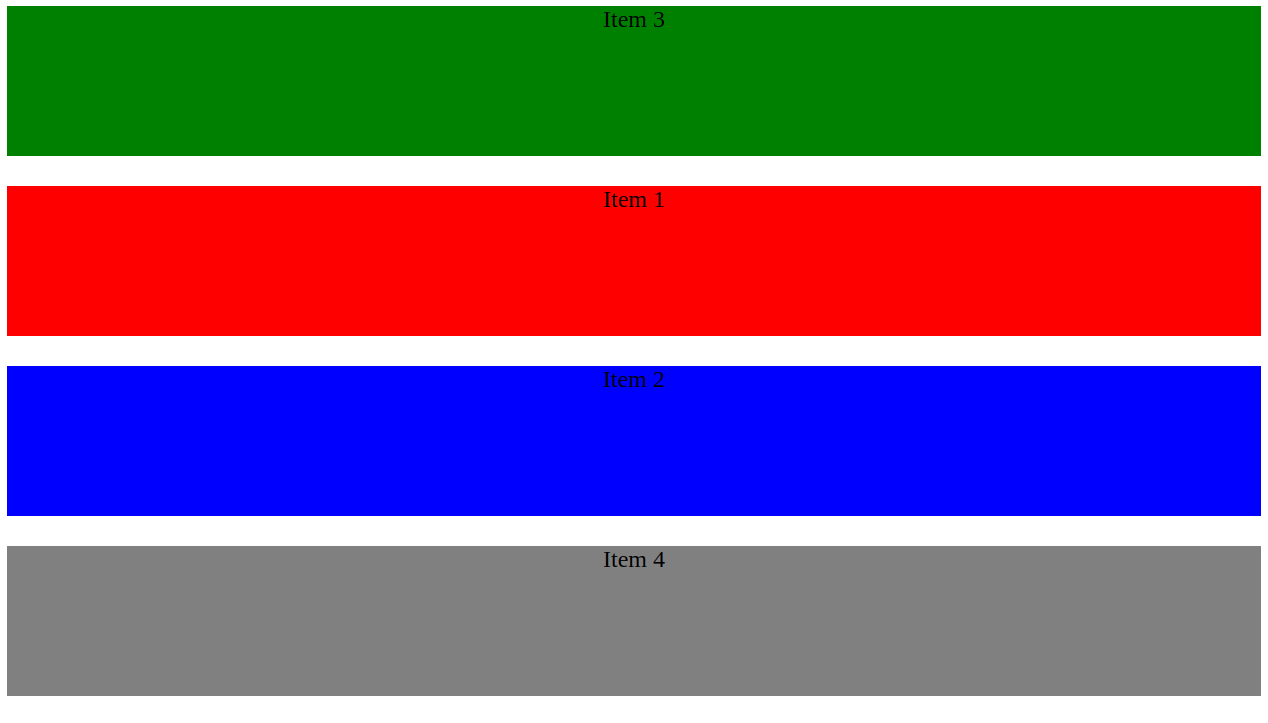
}<div class="grid">
<div style="background: red">Item 1</div>
<div style="background: blue">Item 2</div>
<div style="background: green">Item 3</div>
<div style="background: gray">Item 4</div>
</div>