Propriedade flex-basis
A propriedade flex-basis é utilizada em um contexto de layout flexbox. Ela define o tamanho inicial de um item, antes que o espaço restante seja distribuído entre os itens no contêiner. Em outras palavras, o flex-basis estabelece o tamanho inicial do item antes de considerar a Propriedade flex-grow ou Propriedade flex-shrink.
Nota
Esta propriedade recebe como valor o tamanho inicial do item. Pode ser especificado em pixels, porcentagem, em unidades ou usando palavras-chave como
autooucontent.
Exemplo
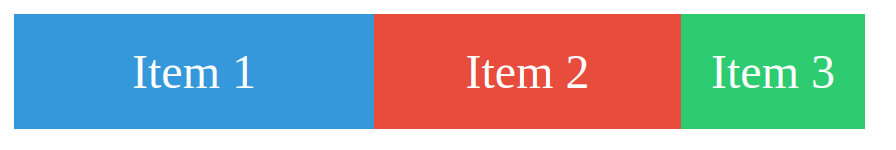
Considere o seguinte exemplo:
.flex-container {
display: flex;
}
.flex-item-1 {
flex-basis: 100px;
background-color: #3498db;
color: #fff;
text-align: center;
padding: 10px;
}
.flex-item-2 {
flex-basis: 20%;
background-color: #e74c3c;
color: #fff;
text-align: center;
padding: 10px;
}
.flex-item-3 {
flex-basis: auto;
background-color: #2ecc71;
color: #fff;
text-align: center;
padding: 10px;
}<div class="flex-container">
<div class="flex-item-1">Item 1</div>
<div class="flex-item-2">Item 2</div>
<div class="flex-item-3">Item 3</div>
</div>
- O
flex-item-1temflex-basis: 100px, estabelecendo um tamanho inicial de 100 pixels. - O
flex-item-2temflex-basis: 20%, definindo um tamanho inicial equivalente a 20% da largura do contêiner. - O
flex-item-3temflex-basis: auto, permitindo que o tamanho inicial seja determinado pelo conteúdo do item.