Propriedade flex-shrink
A propriedade flex-shrink é parte do modelo de [[Propriedade display#^8ce697|layout flexbox]. Ela controla a capacidade de um item flexível encolher em relação aos outros itens flexíveis dentro do mesmo contêiner quando não há espaço suficiente disponível.
Nota
Essa propriedade recebe como valor um número sem dimensão, indicando a taxa de encolhimento em relação aos outros itens flexíveis no contêiner. Quanto maior o valor, mais o item encolhe.
Exemplo
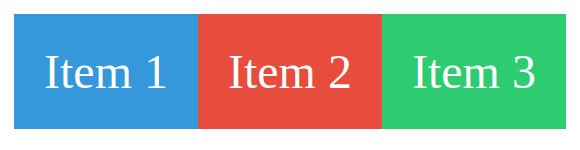
Considere o seguinte exemplo:
.flex-container {
display: flex;
width: 300px;
}
.flex-item-1 {
flex-shrink: 1;
background-color: #3498db;
color: #fff;
text-align: center;
padding: 10px;
}
.flex-item-2 {
flex-shrink: 2;
background-color: #e74c3c;
color: #fff;
text-align: center;
padding: 10px;
}
.flex-item-3 {
flex-shrink: 0;
background-color: #2ecc71;
color: #fff;
text-align: center;
padding: 10px;
}<div class="flex-container">
<div class="flex-item-1">Item 1</div>
<div class="flex-item-2">Item 2</div>
<div class="flex-item-3">Item 3</div>
</div>
- O
flex-item-1temflex-shrink: 1, o que significa que ele pode encolher em relação aos outros itens, mas em uma proporção igual. - O
flex-item-2temflex-shrink: 2, indicando que ele pode encolher em relação aos outros itens, mas em dobro da proporção doflex-item-1. - O
flex-item-3temflex-shrink: 0, o que impede que ele encolha. Mesmo que haja espaço insuficiente, este item não será reduzido.